Чем отличается мобильная версия сайта от обычной?
Интерфейс такого сайта должен быть полностью проработан для удобного использования на небольших дисплеях. Понятно, что мобильная версия будет отличаться от главного сайта, иногда кардинально. Однако это не означает, что нужно отказаться от переработки стандартного сайта, ведь нужно учитывать интересы довольно большого сегмента аудитории. Основные отличия заключаются в следующих аспектах:
1. Верстка и форматирование полностью ориентировано на дисплеи с невысоким разрешением. В противном случае серфинг по сайту будет неудобным и проблематичным, а в идеале, навигация не должна вызывать негативных эмоций.
2. Простой код. Прежде всего, ограничивается использование технологий, которые требуют высокой частоты процессора, например, стараются отказываться от флеш-элементов.
3. Страниц становится меньше. Загрузка сайта будет происходить значительно быстрее, если сайт сбросит лишний «вес». Эта рекомендация особенно актуальна для наших реалий, где высокоскоростной интернет доступен далеко не во всех уголках, да и стоимость трафика может быть довольно высокой. Таким образов вы проявите заботу об экономии пользователя, что может сказаться на его лояльности.
4. Особая реализация ввода данных. Нужно понимать, что заполнять формы или другие элементы придется без клавиатуры и мышки. Сенсорный дисплей не всегда позволяет делать это быстро и удобно. Учитывайте это и не заставляйте юзеров вводить много информации.
Браузер: отключаем мобильные сайты
13.07.2015 | «Мобильные сети»
Речь пойдет об Andro > Пользуясь веб-серфингом на своих смартфонах и планшетах, многих из вас наверняка раздражают автоматически показываемые мобильные версии сайтов или их адаптивный дизайн, самостоятельно меняющийся в зависимости от экрана устройства.
К сожалению, тот же Google сейчас буквально давит на веб-мастеров в плане наличия мобильной версии сайта, угрожая понижением позиций в ранжировании поисковой выдачи на смартфонах для тех, кто ее не имеет. Однако с учетом того, что экраны смартфонов становятся все больше, увеличивается их разрешение, необходимости менять дизайн в зависимости от экрана устройства в большинстве своем я не вижу (маленькие экранчики телефонов и WAP-браузеры ушли в прошлое).
Большой недостаток такой схемы – психологический дискомфорт человека, увидевшего с планшета или смартфона совсем не тот сайт, который он привык читать с ПК или ноутбука. Появляется потребность «поиска нужной кнопки» (или, например, исчезнувшей третьей колонки), возникает связанное с этим раздражение, т.к. люди уже избалованы современными сервисами, делающими за нас буквально все. В данном же случае человек видит урезанный функционал любимого сайта, отсутствие привычных меню на нужном месте и т.п. Сразу появляется желание перейти в футер ресурса и нажать кнопку «Полная версия» или вообще закрыть его почитать что-то еще.
Есть мнение, что самый лучший дизайн – тот, который максимально хорошо и удобно смотрится на большинстве устройств в неизменном для глаза виде. По крайней мере, я к этому стремился.
В итоге, пользуясь самым распространенным мобильным браузером под Android – Chrome и видя явно «урезанную» внешне страницу какого-либо сайта, мне постоянно приходилось ставить в «Настройках» галочку «Полная версия». Сделать такую настройку постоянной оказалось в Chrome невозможно. Для некоторых сайтов показ «полной версии» запоминается, для других – нет, для третьих (например, МТС) вообще не срабатывает. В определенный момент с меня этого хватило. Пришлось искать альтернативу.
Браузер Opera для Android. Скачав его на свой смартфон, я, наконец, решил данную проблему. Прежде всего, речь идет не об Opera Mini, которая пусть и сжимает трафик, но крайне убога в своей реализации, т.к. не понимает многие скрипты и стили, искажая привычный дизайн современных сайтов. Мы говорим о полной версии мобильной Opera. Для желающих экономить трафик и сжимать картинки – в ней тоже есть режим «Турбо» (Opera Turbo), так что просто активируйте его в «Настройках». Там же вы найдете и нужный нам пункт:
User agent: «Мобильное устройство» или «Настольный компьютер».
По умолчанию стоит «Мобильное устройство». Выбираем «Настольный компьютер».
Все, проблема решена. Теперь Opera всегда эмулирует на нашем смартфоне или планшете стационарный компьютер и мобильные версии сайтов, либо их адаптация под экраны портативных устройств больше нас не беспокоят. Мы видим полноценные сайты без урезанного или скрытого функционала. Благо, мультитач придумали уже давно и все мы пользоваться им уже умеем.
К счастью, браузер Opera меня устроил и в других отношениях: удобная настройка «Вид приложения» — «Телефон», «Классика» или «Планшет» настраивает отображение дополнительных кнопок и меню. Шрифты масштабируются как надо, странички выглядят опрятно и читаемо.
Единственное, жаль, что я пока так и не смог подобрать для себя универсальный браузер как для настольного ПК, так и смартфона, потому не могу пользоваться удобной системой синхронизации закладок, истории и тому подобного.
www.mobile-networks.ru
Какие условия можно задать в медиазапросе
Есть два вида условий, которые можно задать в медиазапросах:
- тип устройства — отвечает за идейно разные способы потребления контента;
- медиафункции — отвечают за технические характеристики устройства.
Типы устройств
Медиазапросы делят все устройства, с которых можно открывать сайты, на четыре типа:
- all — все устройства;
- screen — устройства с экранами;
- print — устройства в режиме предварительного просмотра страницы перед печатью;
- speech — программы чтения с экрана.
Синтаксически это оформляется так (на примере устройств с экранами):
Медиафункции (характеристики)
Второй способ задать в медиазапросе условие — указать характеристики устройства или браузера: ширину окна, ориентацию устройства и так далее.
У некоторых характеристик можно задавать минимальные и максимальные значения: для этого к ним добавляются приставки min- и max-.
Медиафункции указываются в круглых скобках. Например:
Вот список актуальных медиафункций, которые работают в браузерах с поддержкой и Level 3, и Level 4:
| Характеристика | Описание | Примеры |
|---|---|---|
| width | Ширина окна браузера. Можно использовать min и max | width: 720pxmin-width: 35remmax-width: 1024px |
| height | Высота окна браузера. Можно использовать min и max | height: 360pxmin-height: 120pxmax-height: 45rem |
| aspect-ratio | Соотношение между шириной и высотой браузера. Можно использовать min и max | aspect-ratio: 2/1min-aspect-ratio: 8/5max-aspect-ratio: 3/2 |
| orientation | Ориентация устройства | orientation: landscapeorientation: portrait |
| display-mode | Режим отображения веб-приложения | display-mode: fullscreendisplay-mode: standalonedisplay-mode: minimal-uidisplay-mode: browser |
| grid | Проверка, является ли экран сеточным | grid: 0grid: 1 |
| resolution | Плотность пикселей на экране. Можно использовать min и max | resolution: 60dpcmmin-resolution: 75dpimax-resolution: 300dpi |
| color | Количество битов на цвет на цветном экране. Можно использовать min и max | color (примет любое цветное устройство).color: 0 (примет любое не цветное устройство).min-color: 8max-color: 16 |
| monochrome | Количество бит на цвет на монохромном экране. Можно использовать min и max | monochrome (примет любое монохромное устройство).monochrome: 0 (примет любое не монохромное устройство).min-monochrome: 8max-monochrome: 16 |
| color-index | Количество цветов, которые может отображать устройство. Можно использовать min и max | color-index: 2000min-color-index: 256max-color-index: 16000 |
| dynamic-range | Сочетание уровня яркости, контрастности и глубины цвета на устройстве | dynamic-range: standarddynamic-range: high |
А вот список медиафункций, добавленных в Level 4:
Как переключиться на полную версию «ОК» с телефона
При открытии социальной сети через интернет-клиент на телефоне пользователь автоматически перенаправляется на мобильную адаптивную вариацию ресурса.
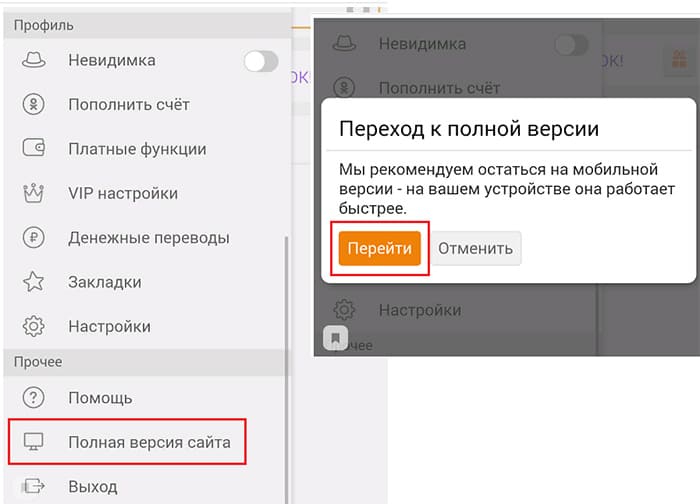
Чтобы использовать полную версию «Одноклассников» с телефона, сделайте следующее:
- Откройте ресурс, нажмите «Вход» и авторизуйтесь под своими учетными данными.
- Вызовите меню (см. 3 горизонтальные полосы в верхней части экрана).
- Пролистайте список вниз, найдите пункт «Компьютерная версия».
Единственный недостаток расширенной вариации – мелкий шрифт. Чтобы что-то сделать, придется раздвигать страницу пальцами.

Включаем на телефоне полную версию.
У нас на сайте вы найдете советы для мобильных телефонов, которые позволят вам решить множество проблем с сотовыми телефонами
Как можно вернуть мобильную версию Яндекс на телефоне?
Чтобы вернуть мобильную версию Яндекс на телефоне, вам необходимо выполнить несколько шагов. Сначала откройте браузер на своем телефоне и войдите на сайт Яндекса. Затем найдите иконку с тремя точками в правом верхнем углу экрана и нажмите на нее. В появившемся меню выберите пункт «Версия для ПК». Далее вы увидите страницу в десктопном формате, но ниже будет ссылка «Мобильная версия». Нажмите на эту ссылку, и вы вернетесь к мобильной версии Яндекса.
Как настроить мобильную версию Яндекс на телефоне?
Настройка мобильной версии Яндекса на телефоне зависит от используемого браузера. Если вы используете браузер Google Chrome, то для настройки мобильной версии Яндекса необходимо открыть браузер, нажать на иконку с тремя точками в правом верхнем углу экрана и выбрать пункт «Настройки». Затем прокрутите страницу вниз до раздела «Дополнительно» и найдите пункт «Сайты». Нажмите на него, затем выберите «Версия для ПК». После этого откройте сайт Яндекса и вы увидите мобильную версию.
Как активировать мобильную версию Яндекс на телефоне?
Для активации мобильной версии Яндекса на телефоне вам необходимо открыть браузер на своем устройстве и войти на сайт Яндекса. Затем найдите иконку с тремя горизонтальными полосками в правом верхнем углу экрана и нажмите на нее. В открывшемся меню выберите пункт «Настройки». Далее прокрутите страницу вниз и найдите раздел «Отображение» или «Внешний вид». В этом разделе вы должны увидеть опцию «Мобильная версия» или «Версия для ПК». Нажмите на эту опцию и выберите «Мобильная версия». После этого обновите страницу и вы увидите активированную мобильную версию Яндекса.
Как заряжать TWS наушники – подробная инструкция
Почему-то очень много вопросов связанных именно с зарядкой. Не очень понимаю почему, так как там нет ничего сложно. Конечно, если все работает и ничего не сломалось. Если вы все делаете правильно, но наушники не заряжаются, то я рекомендую не тратить время и сразу ознакомиться со статьей, в которой я рассказал о всех возможных проблемах: не заряжается правый или левый наушник, кейс от наушников.
Зарядка кейса
В случае с TWS наушниками мы заряжаем кейс. А наушники заряжаются от кейса. Для зарядки кейса нужно просто подключить его к источнику питания. Для этого используйте кабель, который идет в комплекте (можно взять какой-то другой), и адаптер питания от телефона, планшета, можно просто подключить в USB-порт компьютера, повербанка и наушник будут заряжаться. Как правило в наушниках разъем Micro USB, Lightning, или USB Type-C.
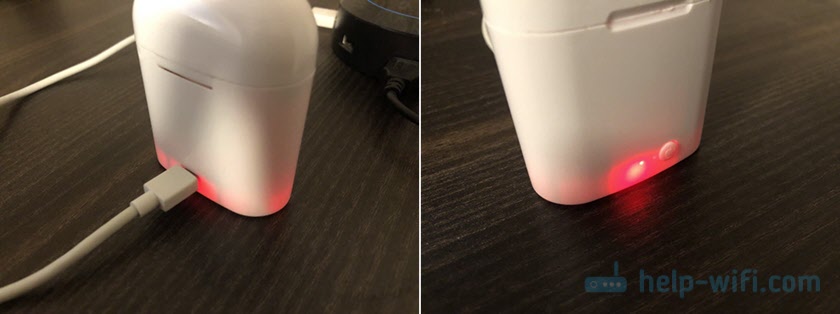
О том, что идет зарядка, можно понять по индикатору на кейсе. На I7s, например, он мигает красным цветом. При полной зарядке перестает мигать. Все зависит от модели. На некоторых индикатор сначала горит оранжевым цветом, а после полной зарядки зеленым. Реакция по индикатору (если он есть) должна быть после подключения питания.

Зарядка наушников
Практически на всех моделях наушники заряжаются всегда, когда находятся в кейсе. Есть несколько моделей, на кейсе которых есть кнопка питания, с помощью которой можно включить или отключить зарядку наушников. Выглядит это вот так:

Но, повторюсь, такая кнопка есть лишь на некоторых моделях (i7, i7 mini, TWS i12). Во всех других случаях мы просто кладем наушник в кейс и они начинают заряжаться. При условии, что кейс у нас заряжен. На кейсе может быть кнопка, но она может выполнять другие функции. Например, активировать отображение уровня заряда кейса и/или наушников. Выполнять управление наушниками (сброс, синхронизация).
О том, что наушники начали заряжаться обычно можно понять по изменившемуся состоянию индикатора на кейсе, внутри кейса, наушниках. Он либо начинает мигать, либо меняет цвет. Так, например, когда наушники заряжаются, индикатор на кейсе может гореть синим цветом, или зеленым. А когда заряжены – индикатор гаснет. А наушники в процессе зарядки могут подсвечиваться красным цветом.

По индикаторам всегда можно понять, когда TWS наушники заряжаются или заряжены.
Сколько нужно заряжать наушники?
До полной зарядки, или сколько вам удобно. Здесь какого-то конкретного времени нет. Это зависит от самих наушников, насколько они были разряжены, какой износ батареи и т. д. То же самое касается кейса. В характеристиках на сайте или в инструкции производитель обычно указывает примерное время до полной зарядки наушников и кейса. А так же время работы наушников от одного заряда и сколько раз можно зарядить наушники от кейса. Тут все индивидуально, нужно смотреть по каждой модели отдельно.
Как проверить уровень заряда наушников и кейса?
Не на всех TWS наушниках есть подробная индикация заряда самих наушников и кейса. На некоторых моделях уровень заряда каждого наушника отображается на отдельном экране, или с помощью индикаторов.

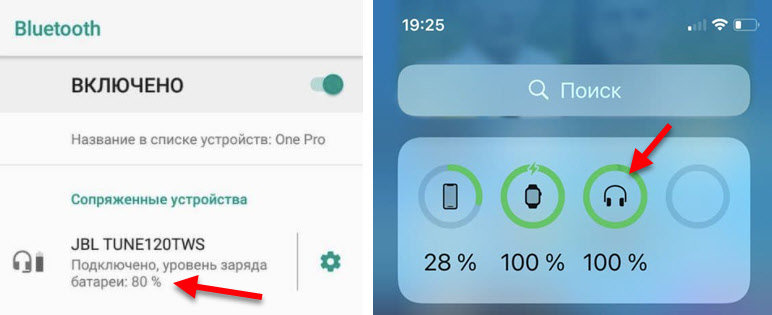
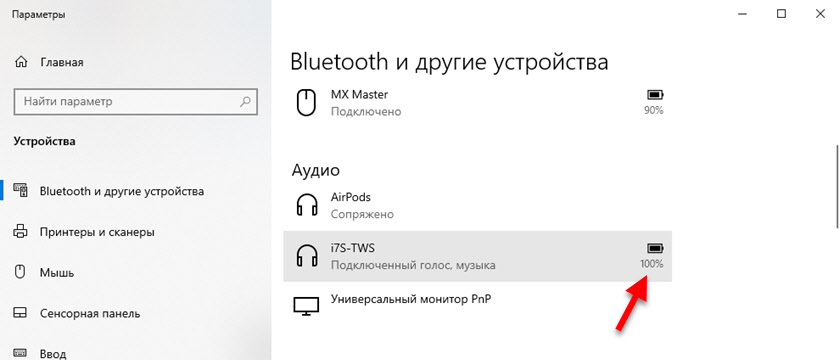
Посмотреть уровень заряда наушников можно на самом устройстве, к которому они подключены. На Айфоне эта информация отображается в специальном виджете. На Android в статус баре или в настройках Блютуз возле самих наушников.

На компьютере уровень заряда батареи можно посмотреть в параметрах Bluetooth.

104
321638
Сергей
Bluetooth
Что лучше Яндекс или Гугл Хром?
Браузеры
Яндекс и Гугл Хром — это два из самых популярных браузеров в мире, каждый из которых имеет свои уникальные особенности и возможности.
Особенности Яндекса
Яндекс, на мой взгляд, имеет более удобный поиск, который обеспечивает быстрый доступ к нужной информации. Кроме того, у него есть множество интегрированных сервисов, таких как Яндекс.Погода, Яндекс.Карты, Яндекс.Музыка и т.д. Также стоит отметить, что Яндекс любит награждать своих пользователей бонусами и предложениями.
Особенности Гугла
Гугл Хром, с другой стороны, очень быстрый и имеет возможность синхронизации, что позволяет иметь доступ к закладкам, истории поиска, паролям и т.д. на любом устройстве. Более того, у него есть расширения и приложения, которые могут улучшить функциональность браузера.
Итоговый вывод
В общем, выбор между Яндексом и Гугл Хром зависит от того, какие функции и особенности будут для вас наиболее важны. Но в конечном итоге это личный выбор каждого пользователя.
Разделённый буфер обмена
В Gboard появился умный разделённый буфер обмена
Теперь, когда вы будете копировать несколько видов данных, клавиатура будет автоматически разносить из в разные разделы, чтобы потом вставить их туда, куда нужно. Адреса будут копироваться в адреса, телефоны в телефоны, ссылки на сайты — в ссылки, электронная почта в электронную почту и т.д. Таких вариантов может быть очень много. Клавиатура сама распознает, куда вы вставляете скопированные данные и подставит нужный тип.
Для пользователей Android 11 и новее в Gboard появится поддержка функции Smart Compose. Она уже была доступна в некоторых сервисах Google, однако теперь появится и на клавиатуре. Она будет автоматически подбирать продолжения для ваших сообщений, заканчивая их самостоятельно на основе ваших предпочтений. Очевидно, для этого ей придётся проанализировать всё то, что вы пишете. Не очень конфиденциально, но очень удобно.
Восстановление доступа
Часто пользователи забывают свои логины или пароли, из-за чего не могут войти в профиль. Смена номера телефона также является частой причиной невозможности входа. Если вы вдруг столкнулись с такой проблемой, то не стоит расстраиваться.
- Нужно перейти на официальный ресурс Одноклассники.
- Нажать на кнопку «Не получается войти?».
- Платформа предложит вам восстановить доступ к аккаунту по телефону или почте, ранее указанной в профиле. Если ни того, ни другого вы не помните, то можно обратиться в службу поддержки.
Через мобильный телефон
Если вы выбрали пункт «Телефон», вам необходимо проделать следующие шаги:
- Указать номер телефона и проверить выбранную страну/регион.
- Нажать «Получить код».
- СМС с кодом для восстановления доступа, который придет по номеру телефона, нужно ввести в соответствующее поле и нажать «Далее».
- Перед вами будет фото и имя профиля и дата его создания. Убедитесь, что это ваш аккаунт. Если профиль найден правильно, нажмите «Да, это я». Если профиль не соответствует, нажмите «Нет, это не мой профиль».
- После того, как вы нашли ваш профиль, у вас запросят новый пароль. После создания пароля доступ к вашему аккаунту будет восстановлен.
С помощью электронной почты
Если вы выбрали пункт «Почта», то вам необходимо выполнить следующее:
- Вписать адрес почты, который был указан в вашем профиле при регистрации.
- Нажать «Получить код».
- На вашу почту будет выслано письмо с комбинацией цифр. Введите шестизначное число в поле и нажмите «Подтвердить». Если код не пришел, то запросите его повторно, нажав на соответствующий пункт ниже.
- Перед вами будет фото и имя профиля, дата его создания. Вы должны убедиться, что профиль ваш. Если данные не соответствуют вашему аккаунту, нажмите «Нет, это не мой профиль». Если данные указаны верно, то кликайте по кнопке «Да, это я».
- После подтверждения профиля вас попросят привязать телефон к аккаунту. Введите номер телефона.
- На указанный номер телефона будет выслан код, который нужно вписать в соответствующее поле.
- Остается создать новый пароль для доступа к аккаунту.
Сайт «Одноклассники» представляет собой социальную сеть для общения с людьми, находящимися в различных точках мира. Платформа доступна на девяти языках. Большое признание ресурс получил на территории России.
Сайт предоставляет ряд возможностей для своих пользователей. Здесь можно не только общаться, но и слушать музыку, смотреть видео, вести прямые трансляции, играть, создавать альбомы для ограниченного круга лиц и многое другое. Переписки также можно разбавить музыкой, видео, файлами, а также аудиосообщениями и смайликами.
Шаг 1: Откройте Яндекс в браузере
Перед тем как включить мобильную версию Яндекса, вам необходимо открыть браузер на своем устройстве. Обычно иконка браузера легко находится на главном экране вашего смартфона или планшета. Если вы не можете найти иконку браузера, попробуйте проскролить страницу в поиске или в списке приложений.
Когда вы открываете браузер, вам будет предложено ввести веб-адрес или перейти на главную страницу браузера. Вводите «www.yandex.ru» в поле адреса, чтобы открыть Яндекс.
После загрузки Яндекса на экране вашего устройства вы увидите главную страницу, где размещены различные сервисы и приложения Яндекса.
настройки главной страницы поиска Яндекс: местоположение, реклама, отключим ленту Дзен
В опциях настроек собраны все необходимые (имеющиеся на данный момент) регулировки страницы Яндекса, с помощью которых и подкорректируем отображаемые элементы:
Опции настроек Рекламы выглядят так: задавайте предпочтительные настройки…
Ну и наконец опции Общих настроек страницы (скрин ниже): здесь помимо прочего можно отключить ленту Дзен, настроить дизайн — тему страницы… либо указать какая будет загружаться версия страницы поиска Яндекса — мобильная или полная (полная расходует трафик инета больше!!).
Можно назначить автоматическое определение местоположения, либо указать место конкретно — в этом случае информационные данные страницы Яндекс (например, погода и т.п.) будут подгружаться по указанному региону.
Например, фактически вы находитесь в Питере, а указано Москва, то погода будет выдана московская.
Где на телефоне хранятся синхронизированные файлы с Яндекс Диска. Xiaomi (Сяоми) — чистота системы телефона!!
СМАРТФОНЫ: Видео: какие приложения имеют доступ к микрофону и камере моего телефона — настройка разрешений для приложений… …и многое другое…
все статьи: Сергей Кролл ATs владелец, автор cайта COMPLITRA.RU. веб разработчик студии ATs media — запросто с WordPress занимаюсь с 2007-года веб разработкой — преимущественно работаю с WordPress в студии ATs media
Вы не объснили, как увеличить шрифт новостных строк, именно,на стартовой странице яндекса ( или саму страницу масштабировать), поскольку всё мелко на стартовой странице. В настройках можно увеличить шрифт ползунком, но только для текстов открытых сайтов. А на стартовой странице текст остаётся мелким. Вот в чём проблема.
Возможно, я эту «настройку» упустил описать… …хотя, вероятно, величину шрифта логичнее менять в общих настройках мобильного/десктопного браузеров…
Спасибо. Сейчас все попробую. Но проблема у меня осталась: я хочу уметь настроить поиск в Яндексе за сутки, недеюлю, час. Так, как это можно сделать в ноуте. Поможете?
Сергей Кролл ATs : Спасибо за замечание! Однако по Виндовс 11 пост не. — к посту: Как отключить автоматическую перезагрузку Windows: рабочие варианты
1. Неудобство при просмотре контента
Мобильная версия Яндекса оптимизирована для использования на мобильных устройствах и планшетах, что делает просмотр контента более удобным и адаптированным под экран устройства. Если вы отключите мобильную версию, то вам придется масштабировать и переключаться между различными элементами страницы, чтобы просмотреть содержимое.
3. Ошибки и некорректное отображение
При отключении мобильной версии Яндекса на планшете могут возникнуть ошибки и некорректное отображение некоторых элементов и функций. Это может быть связано с тем, что обычная версия сайта не оптимизирована для работы на планшете и может не корректно адаптироваться под различные устройства.
Чтобы отключить мобильную версию Яндекса на планшете и перейти на обычную, необходимо включить функцию «Просить компьютерную версию сайта».
Как настроить главную страницу Яндекса на ноутбуке или компьютере
2. Откроется список сервисов. Ставим галочки возле тех, которые нам нужны:
3. Нажимаем «Сохранить».
Если нажать не на плюсик, а на значок с четырьмя иконками под ним, то появится вот такое меню:
И тогда по клику на одну из иконок откроется страница нужного сервиса в отдельной вкладке.
К сожалению, добавить так Яндекс.Новости не получится. Они тоже перешли к VK. Подробнее я рассказывал в отдельной статье: как восстановить новости, чтобы был к ним быстрый доступ.
А мы возвращаемся к настройке главной страницы. Если вы пользуетесь Яндекс.Браузером, то даже не надо добавлять ya.ru в закладки. Вверху слева от поля ввода есть слово «Яндекс». Кликаем на него и попадаем на ya.ru.
Чтобы эта кнопка показывалась, проверьте, стоит ли галочка возле «Показывать кнопку „Яндекс“» в настройках интерфейса:
В отдельной публикации я подробнее рассказал, как настроить Яндекс.Браузер для комфортной работы. А мы теперь обсудим, что делать, чтобы работал Яндекс на телефоне.
Настройки страницы
Теперь вам требуется настроить страницу для комфортной и безопасной работы на сайте.
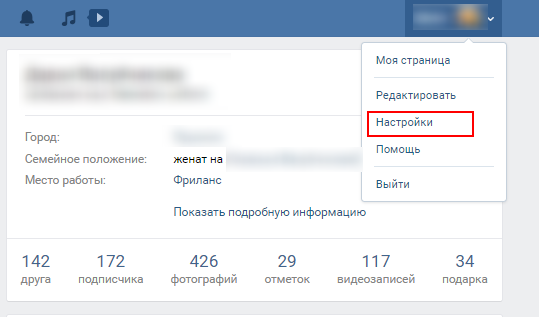
Для этого найдите ту же кнопку в верхней правой часть экрана, с вашим именем и аватаркой. Нажмите на нее и в выпадающем меню выберите пункт Настройки, далее действуйте по алгоритму:

<Рис. 11 Настройки>
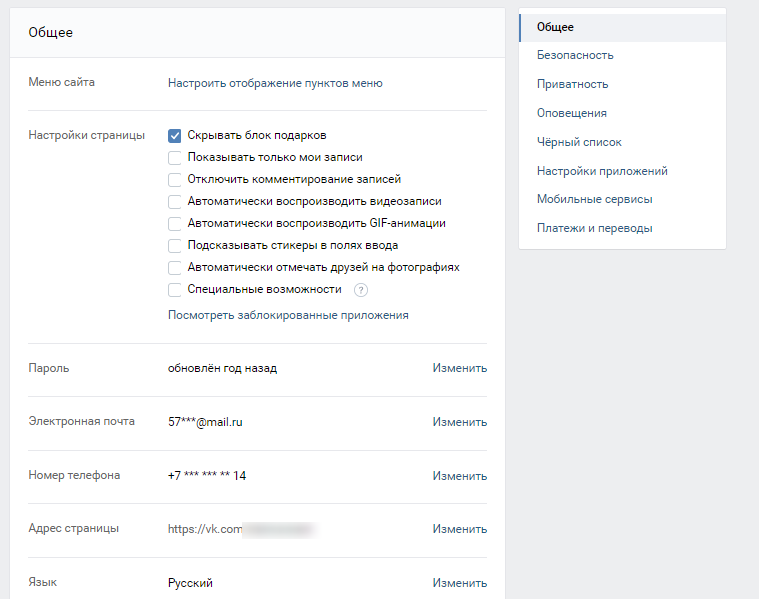
В разделе Общее можно указать особенности отображения информации профиля для разных групп пользователей, а также удалить страницу;

<Рис. 12 Общие настройки>
- В разделе Безопасность можно посмотреть информацию о последних входах на сайт и когда они были выполнены, выйти из аккаунта со всех устройств и так далее;
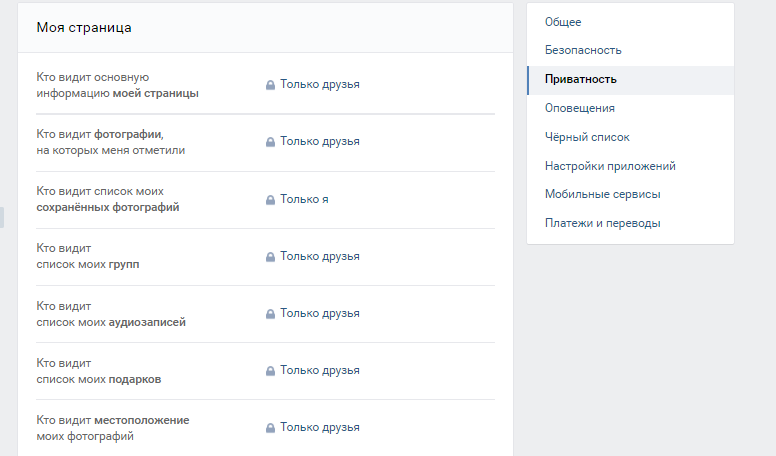
- В разделе Приватность укажите, кто может оставлять вам сообщения, комментарии и какого типа (можно указать группы пользователей, списки друзей, конкретных людей и т. д.);

<Рис. 13 Приватность>
- В разделе Оповещения укажите, о каких именно типах активностей вы хотите получать отдельные дополнительные оповещения;
- В разделе Черный список можно добавить пользователей в бан, а также просмотреть уже забаненых;
- Настройки приложений и Мобильные сервисы помогут вам связать свою страницу с наиболее популярными российскими сайтами, которыми вы пользуетесь.
Заполнение основной информации страницы и проведение полных настроек доступны исключительно в полной версии сайта.
Вы можете проводить некоторые изменения и в оптимизированной версии, но во-первых, не все, а во-вторых, это очень неудобно.
Как сделать мобильную версию сайта? Яндекс детектор
Причем нужно было что бы переходили только мобильные телефоны, а планшетники и стационарные компьютеры оставались на основной версии. Хотел показать всю красоту сайта так сказать. Я пытался поначалу сделать это своими силами, ковыряя .htaccess, добавляя редиректы для useragent, но моих познаний мне не хватило и на помощь пришел, а точнее пришла девушка фрилансер по имени Виктория. Она то и написала этот скрипт, а так как я за него заплатил и мы воспользовались услугами сайта по поиску фрилансеров, то считаю имею право его опубликовать на своем блоге:)
Сразу скажу, что я не программист и с терминологией у меня туго, но это не мешает мне поделиться с вами тем, что я имею и меня устраивает. Кто то сможет его использовать для своих нужд не меняя ничего(как я), а кто-то сделает из него что-то большее и так же поделится с нами.
В самом скрипте все достаточно хорошо расписано и объяснено что и как.
Скрипт имеет 3 уровня распознавания клиента.
1. С полной передачей заголовков для анализа Яндексу
2. Сами отыскиваем UserAgent и посылаем Яндексу
3. Анализируем User-Agent самостоятельно Если получаем не компьютер и не планшет, то переадресовываем на мобильную версию сайта.
Как поставить: Копируете и вставляете в notepad++ или где вам удобней работать скрипт(сохраняете как mob.php) или скачиваете готовый файл(вирусов нет), закидываете его в корень основного сайта(не мобильного) и в index.php прописываете исполнение этого файла, после самого первого знака начала кода
с новой строки пишем:
Вместо mob.php имя своего файла, если вдруг решили поменять.
Первый раз я прописал это дело в index.php который лежит в папке моей темы, но был не прав и редирект не сработал, а когда прописал в индексе который лежит в public_html, то все заработало.
Скрипт:
В самом начале скрипта нужно указать адрес основного сайта и адрес мобильной версии.
if (strpos($key, ‘HTTP_’) === 0 && $key != ‘HTTP_HOST’ && $key != ‘HTTP_CONNECTION’)
$key = strtolower(strtr(substr($key, 5), ‘_’, ‘-‘));
$headers .= $key . ‘: ‘ . $value . «rn«;
$otv = file_get_contents(‘http://phd.yandex.net/detect’, false, stream_context_create($opts));
$convert = explode(«n«, $otv);
$pos = strpos($convert, ‘screenx’);
$sx = strip_tags($convert) + 0;
$pos = strpos($convert, ‘screeny’);
$sy = strip_tags($convert) + 0;
$convert = explode(«n«, $otv);
$pos = strpos($convert, ‘screenx’);
$sx = strip_tags($convert) + 0;
$pos = strpos($convert, ‘screeny’);
$sy = strip_tags($convert) + 0;
$pos = strpos(strtoupper($uag), ‘MOBILE’);
$pos = strpos(strtoupper($uag), ‘TABLET’);
$pos = strpos(strtoupper($uag), ‘IPHONE’);
$pos = strpos(strtoupper($uag), ‘IPAD’);
$pos = strpos(strtoupper($uag), ‘TRANSFORM’);
// Если это — не комп и не планшетник, то готовим адрес редиректа…
$adr=str_replace($mainsite, $mobile, «http://».$_SERVER.$_SERVER);
// ..и, собственно редиректим (301-й — самый правильный редирект)
header(«HTTP/1.1 301 Moved Permanently»);
В итоге редирект работает как мне надо, правда в нем не реализованна возможность поставить на сайт кнопки выбора версии сайта, т.к. всегда срабатывает редирект отправляя вас обратно на версию сайта которую определяет детектор, но в моем случае это не критично. Хотя, если кто-то подскажет как это сделать, то будет здорово!
i-adept.ru
Как включить режим чтения на Андроид — 1 способ
Режим чтения является частью обновления операционной системы Android, которое выпущено в конце 2022 года, поэтому на устройствах, подходящих для этого обновления, режим чтения будет установлен автоматически. Но, скажем прямо далеко не все не все производители мобильных устройств установят это обновление для девайсы своих клиентов.
Имеется ограничение: на вашем устройство должна быть установлена операционная система Android 9 и более поздней версии.
Пройдите шаги:
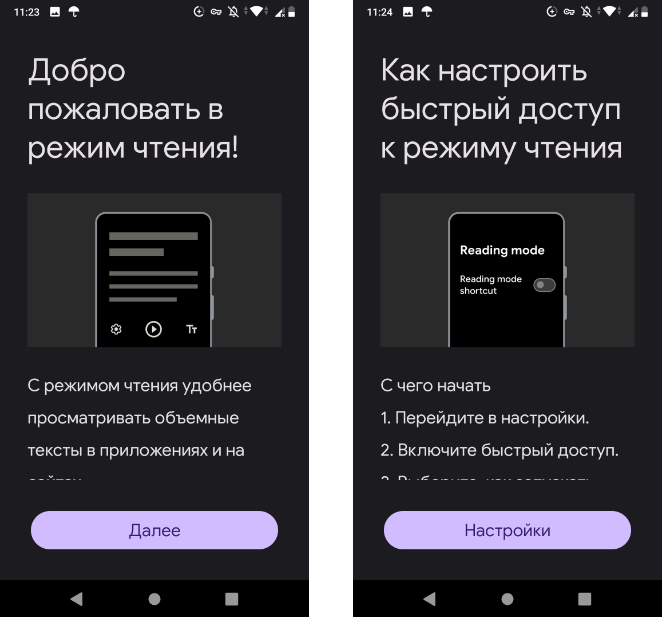
- При первом запуске приложения «Режим чтения» откроется окно приветствия. Ознакомьтесь с информацией, которая появляются на экране.
- На втором экране нажмите на кнопку «Настройки».

- Это действие откроет параметры специальных возможностей вашего устройства.
Обратите внимание на то, что меню настройки «Специальные возможности» может выглядеть по-разному в зависимости от вашего устройства
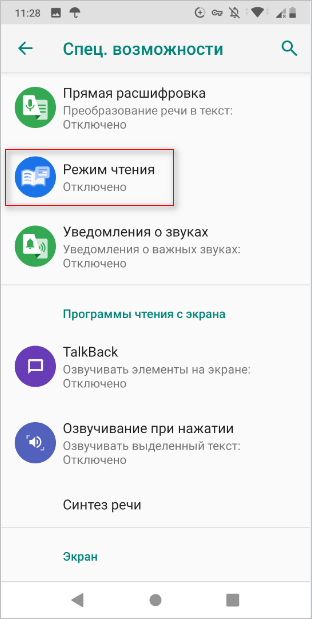
- На экране «Специальные возможности» коснитесь опции «Режим чтения» для его активации.

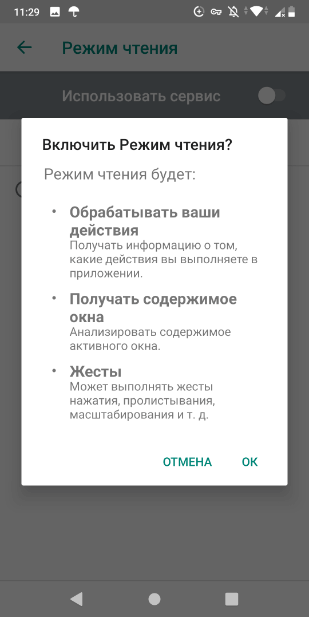
- На новом экране в опции «Использовать сервис», передвиньте ползунок переключателя во включенное положение.
- Появится всплывающее окно с вопросом, для предоставления режиму чтения определенных разрешений. Без этого он не будет работать, поэтому нажмите «ОК».

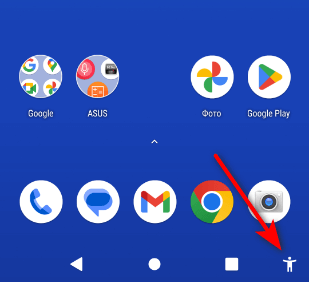
- На экране устройства появится небольшая кнопка специальных возможностей в виде человечка с широко распахнутыми руками.

На некоторых телефонах эта кнопка размещена в виде плавающего значка сбоку экрана. На других телефонах она находится в правом нижнем углу экрана. Расположение кнопки на вашем устройстве зависит от производителя.
Лучшие приложения для чтения книг на Android
Ручной метод
В случае отсутствия навыков работы с консолью разработчика можно вручную изменить параметры экрана, изменяя размер браузера. Например, потянув за один из углов или стенок браузера можно сжать его до разрешений мобильного телефона или любого другого устройства.
Чтобы открывать на планшете полные версии сайта Яндекса и его сервисов, в правом верхнем углу нажмите значок профиля. Выберите Настройки → Общие настройки и отключите опцию Показывать мобильные версии сервисов.
Как включить мобильную версию Яндекса?
Для устройств, работающих на базе Android, мобильную версию браузера следует скачивать с помощью Play Market. В строке поиска необходимо ввести название приложения – «Яндекс браузер», а затем нажать кнопку установить. Необходимо подождать, пока будет идти загрузка и установка приложения на устройства.
Как включить полную версию Яндекс?
Полная версия сайта
- Нажмите в браузере значок (если значка нет, нажмите кнопку меню на корпусе смартфона).
- Нажмите Настройки.
- В разделе Дополнительно нажмите Возможности сайтов.
- Включите опцию Всегда открывать полную версию для всех сайтов.
Как на андроиде включить полную версию сайта?
Для этого сначала идём в меню браузера (три точки), затем выбираем настройки -> возможности сайтов -> активируем функцию “всегда открывать полную версию для всех сайтов”.
Как в мобильном приложении Яндекс почта удалить аккаунт?
Найдите раздел с аккаунтам, откройте его. Тапните по аккаунту Яндекса. Открывается ваш логин. Найдите здесь кнопку в виде трех точек (в примере она расположена в правом верхнем углу), нажмите, после чего тапните по строке «Удалить аккаунт».
Как переключить браузер на мобильную версию?
Просмотр мобильной версии сайта через Google Chrome на компьютере (ПК)
- В браузере нажать F12 и перейти в режим разработчика.
- Нажать иконку мобильных устройств, как на скриншоте.
- Тестировать и настраивать вашу мобильную версию.
Как включить мобильную версию Хром?
В Google Chrome
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код». В правом-верхнем углу кликаем на значок «Мобильный телефон».
Как включить режим чтения в Яндекс браузере?
Нажмите клавиши Alt + B (в Windows) или ⌘ + Ctrl + R (в macOS). При переходе на другую страницу или вкладку режим чтения нужно включать заново.
Как изменить стартовую страницу в Яндексе?
- Нажмите → Настройки.
- Откройте Интерфейс.
- В блоке Вкладки отключите опцию При запуске браузера открывать ранее открытые вкладки.
Как сделать Яндекс?
Для того, чтобы сделать Яндекс стартовой страницей в Google Chrome, выполните следующие простые шаги:
- В меню браузера (кнопка с тремя точками вверху слева) выберите «Настройки».
- В разделе «Внешний вид» поставьте галочку «Показывать кнопку Главная страница»
Как открыть полную версию сайта iOS 14?
Для этого запустите Safari, откройте интересующую страницу, а затем нажмите кнопку «аА» в левом углу поисковой строки. В появившемся меню, выберите пункт Запрос настольного веб-сайта. Если таковая поддерживается, то страница обновиться и отобразится полная версия ресурса.
Как переключить на полную версию сайта?
Когда страница загрузится, нажмите на три точки, расположенные в правом верхнем углу экрана. Останется выбрать пункт «Версия для ПК» в раскрывшемся контекстном меню, после чего откроется полная версия сайта. Чтобы вернуться к мобильной версии сайта, достаточно повторить вышеописанную процедуру.