Расширение файла JS
| Тип файла | JavaScript Format |
| Разработчик | N/A |
| Ads |
Что это за файл — JS?
Files with the .JS extension are text files containing source code for scripts written in the JavaScript programming language, and are used for executing instructions on webpages ran by servers.
The functionality enabled by this script language encompasses, inter alia, opening new windows, verifying information in formula boxes, as well as creating unfolding menus and interactive photo galleries. JS files are made to allow the use of the same code or its core by multiple parts of a website that supports JavaScript; they are imported in the HTML code of the website.
Файлы с расширением .JS представляют собой текстовые файлы, содержащие исходный код для сценариев, написанных на языке программирования JavaScript, и используются для выполнения инструкций на веб-страницах, запускаемых серверами.
Функциональность этого языка сценариев включает, в частности, открытие новых окон, проверку информации в полях формул, а также создание разворачивающихся меню и интерактивных фотогалерей. Файлы JS созданы для того, чтобы разрешить использование одного и того же кода или его ядра несколькими частями веб-сайта, поддерживающего JavaScript; они импортируются в HTML-код сайта.
Программа(ы), умеющие открыть файл .JS
Windows
- Adobe Dreamweaver
- Adobe ColdFusion
- IntelliJ IDEA
- Text editor
- Web browser
- NotePad++
- Eclipse
- Microsoft Windows
- Microsoft Windows 7
- Microsoft Windows 8
- Microsoft Windows XP Professional
Mac OS
- Adobe Dreamweaver
- Apple Dashcode
- BBEdit
- Web browser
Linux
Text editor
Как открыть JS файлы
Если появилась ситуация, в которой Вы не можете открыть файл JS на своем компьютере — причин может быть несколько
Первой и одновременно самой важной (встречается чаще всего) является отсутствие соответствующей аппликации обслуживающей JS среди установленных на Вашем компьютере
Самым простым способом решения этой проблемы является нахождение и скачивание соответствующей аппликации. Первая часть задания, уже выполнена, — программы для обслуживания файла JS Вы найдете ниже. Теперь достаточно скачать и установить соответствующую аппликацию.
В дальнейшей части этой страницы Вы найдете другие возможные причины, вызывающие проблемы с файлами JS.
Возможные проблемы с файлами в формате JS
Отсутствие возможности открытия и работы с файлом JS, совсем не должен значить, что мы не имеем установленного на своем компьютере соответствующего программного обеспечения. Могут выступать другие проблемы, которые также блокируют нам возможность работы с файлом JavaScript Format. Ниже находится список возможных проблем.
- Повреждение открываемого файла JS.
- Ошибочные связи файла JS в записях реестра.
- Случайное удаление описания расширения JS из реестра Windows
- Некомплектная установка аппликации, обслуживающей формат JS
- Открываемый файл JS инфицирован нежелательным, вредным программным обеспечением.
- На компьютере слишком мало места, чтобы открыть файл JS.
- Драйверы оборудования, используемого компьютером для открытия файла JS неактуальные.
Если Вы уверены, что все перечисленные поводы отсутствуют в Вашем случае (или были уже исключены), файл JS должен сотрудничать с Вашими программами без каких либо проблем. Если проблема с файлом JS все-таки не решена, это может значить, что в этом случае появилась другая, редкая проблема с файлом JS. В таком случае остается только помощь специалиста.
Похожие расширения
| .a4p | Adobe Authorware Package Without Runtime |
| .a5w | Adobe Authorware Unpackaged Format |
| .adr | Opera Bookmarks Format |
| .aex | Greetings Card Format |
| .alx | BlackBerry Application Loader Format |
| .an | Adobe Edge Animate Project Format |
| .ap | Fifth Generation Systems Active Page Format |
| .aro | SteelArrow Script Format |
Как связать файл с установленной программой?
Если Вы хотите связать какой-то файл с новой программой (напр. moj-plik.JS) Вы можете воспользоваться двумя вариантами. Первый и самый простой — это нажатие правой кнопкой мышки на избранный файл JS. Из открытого меню выберите опцию Выбрать программу по умолчанию», затем опцию «Пересматривать» и найти требуемую программу. Всю операцию необходимо утвердить нажатием кнопки OK.
Есть ли универсальный метод открытия неизвестных файлов?
Многие файлы содержат данные в виде текста или чисел. Возможно, что во время открытия неизвестных файлов (напр. JS) популярный в системе Windows простой редактор текста, которым является Notatnik позволит нам увидеть часть данных, закодированных в файле. Этот метод позволяет просмотреть содержимое многих файлов, однако не в такой форме, как программа, предназначенная для их обслуживания.
Шаг 1: Открыть файл в редакторе кода
Перед тем, как запустить JavaScript-файл в браузере, необходимо открыть файл в редакторе кода. Редактор кода позволит вам просмотреть и изменять код JavaScript, пока он не будет готов к запуску в браузере.
Вы можете использовать любой редактор кода на свой выбор, который вы уже используете, или загрузить бесплатный редактор, такой как Visual Studio Code, Brackets или Sublime Text.
После того, как вы открыли свой файл в редакторе, вам нужно проверить, что файл имеет расширение «.js». Если файл не имеет этого расширения, вам нужно сохранить его с этим расширением, чтобы браузер мог правильно распознать файл как JavaScript-файл.
Если вы работаете с несколькими файлами JavaScript, вам удобнее всего создать папку и сохранить все ваши файлы в этой папке. Это поможет вам легко управлять кодом и избежать ошибок при запуске вашей программы в браузере.
Выбрать удобный редактор
Для того, чтобы писать код на языке JavaScript, нужен удобный редактор, который позволяет быстро и удобно создавать и редактировать файлы.
Существует множество редакторов кода, и каждый выбирает тот, который больше всего подходит ему лично. Однако, существует несколько популярных редакторов, которые использовались многими программистами:
- Visual Studio Code — это бесплатный редактор кода, который разрабатывается и поддерживается Microsoft. Он обладает множеством возможностей и плагинов, которые делают его очень удобным для работы с JavaScript-файлами.
- Sublime Text — это платный редактор кода, который также является популярным среди программистов. Он обладает широким набором функций и возможностей, а также обладает очень хорошей производительностью.
- Atom — это бесплатный редактор кода, который разрабатывается командой GitHub. Он обладает множеством возможностей и плагинов, которые делают его очень удобным для работы с JavaScript-файлами.
Выбор редактора зависит от личных предпочтений, но необходимо выбрать тот, который подходит вам именно по функционалу и удобству использования.
Для чего нужен файловый формат.JS?
Расширение.js означает «JavaScript», и его главная ассоциация связана с типом файлов «Скрипт JavaScript» (JS). JavaScript — это универсальный интерпретируемый язык программирования, а также наиболее успешная реализация стандарта ECMAScript. JavaScript является платформой для сценариев (скриптов), предусматривающей исполнение таких скриптов-программ JavaScript клиентским ПО, таким как веб-браузеры и др.
Язык JavaScript (совместно с AJAX) стал чрезвычайно популярным в Сети как средство программирования интерактивных элементов интерфейса и генерации динамического содержимого веб-страниц. Помимо веб-разработки, JavaScript используется в качестве языка написания приложений и скриптов для них. В настоящее время JavaScript имеет повсеместную поддержку со стороны всех браузеров и прочих веб-клиентов.
Скрипты JavaScript как встраиваются в исходный код веб-страниц, так и подключаются в виде отдельных файлов.js. Файл.js представляет собой простой текстовый файл с исходным кодом скрипта-программы JavaScipt, предназначенный для загрузки и исполнения веб-клиентом в контексте данной веб-страницы.
Файлы JavaScript (.js) можно открывать и редактировать любым текстовым редактором, однако предпочтительней использовать редактор с подсветкой синтаксиса.
Помимо этого, расширение.js может использоваться в операционных системах Microsoft (MS) Windows для обозначения файлов скриптов JScript (.js). JScript представляет собой разработанную Microsoft собственную реализацию ECMAScript, очень похожую на JavaScript.
В веб-разработке JScript используется как платформа как для клиентских скриптов, так и серверных (в рамках ASP, Active Server Pages). Кроме этого, JScript также используется в системном администрировании ОС MS Windows, так как поддерживается системной средой исполнения сценариев MS Windows Script Host.
Как создать Javascript (js) файл.
Многие начинающие веб-программисты, когда они начинают изучать Javascript, сталкиваются с проблемой:
Как создать файл с расширением js, в котором будет размещаться javascript код?
Помню, как я тоже на первых порах столкнулся с этой проблемой. Такой вопрос может возникать из-за непонимания того, что собой представляет Javascript код.
В первую очередь, нужно понимать, что javascript – это обычный текст, который написан по определенным правилам. Соответственно, храниться этот текст тоже должен в текстовом документе.
Единственное отличие этого текстового документа от простого текстового файла – это его расширение. Javascript файлы имеют расширение *.js.
Таким образом, вся задача состоит в том, чтобы создать текстовый документ и изменить его расширение.
Хочу рассказать о тех способах создания файла с расширением js, которыми я сам лично пользуюсь.
Все мои уроки по Javascript здесь.
Способ 1. Создание файла js из обычного текстового документа.
Открываем программу «Блокнот», которая входит в стандартный пакет операционной системы Windows.

Если у вас этой программы нет, то можете воспользоваться другим текстовым редактором.
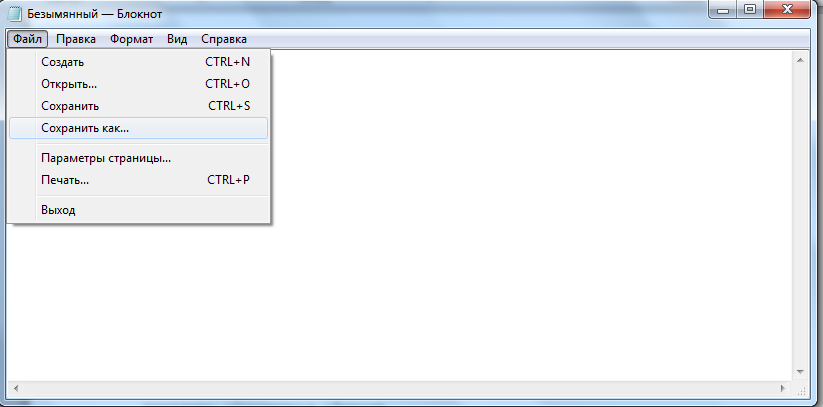
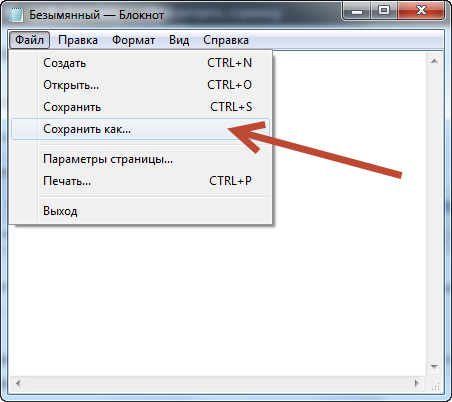
Создаем новый документ и сохраняем его, выбрав в главном меню команду «Файл-сохранить как…»

После того, как файл будет сохранен, нужно открыть папку, где вы его сохранили и переименовать файл, изменив его расширение на js.
Если расширение файлов у вас не отображается, то здесь можно почитать, как его можно включить.
После этой операции, файл для работы с Javascript готов.
Способ 2. Создание файла js в редакторе кода Dreamweaver.
Этим способом я пользуюсь намного чаще, по причине того, что это просто быстрее и удобнее. Создать файл js можно с помощью универсального редактора кода Dreamweaver.
Имейте в виду, что Dreamweaver – это далеко не единственная программа, которая на это способна. Очень многие редакторы кода тоже позволяют также создавать файлы с расширением js.
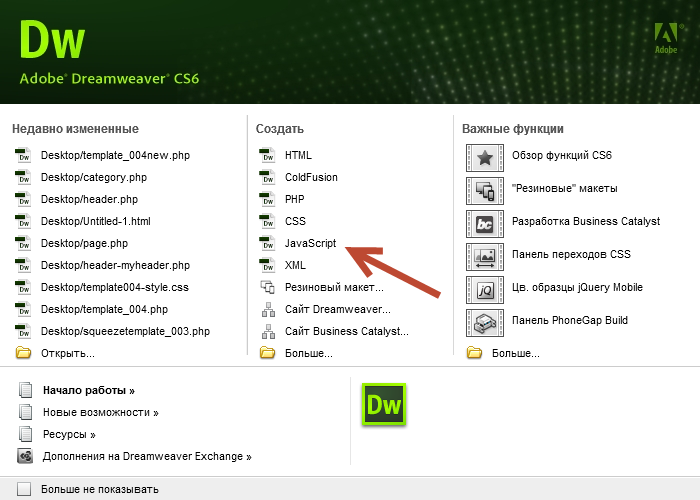
При первом запуске программы, появляется следующее окно, в котором можно выбрать, что мы хотим создать документ js.

Выбираем его и сохраняем документ.
Если такое окно приветствия у вас не открылось, то можно воспользоваться главным меню «Файл – Создать новый документ» и выбираем «Javascript».
Все мои уроки по Javascript здесь.
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Или зарегистрируйтесь через социальные сети:
голоса
Рейтинг статьи
Read a file’s content
Use to
read the content of a object into memory. You can tell to
read a file as an array buffer,
a data URL,
or text:
This example reads a provided by the user, then converts it to a data
URL, and uses that data URL to display the image in an element.
To learn how to verify that the user has selected an image file, refer to the
demo.
Monitor the progress of a file read
When reading large files, it can be helpful to provide some UX to tell the user
how far the read has progressed. For that, use the
event provided by . The event has two properties:
(the amount read) and (the amount to read).
Hero image by Vincent Botta from Unsplash
Помогите! Я не могу открыть файлы JS!
Существует множество причин, по которым ваш файл JS может не открываться на вашем компьютере. Если у вас есть файлы JS, которые не открываются при двойном щелчке, задайте себе следующие вопросы.
Дополнительное предложение для File Magic от Solvusoft | ЛСКП | Политика конфиденциальности | Условия | Удалить
Подходящая ли у меня программа?
Если на вашем компьютере не установлена программа, совместимая с файлами JS, вы не сможете ее открыть. Посмотрите, есть ли у вас одна из наиболее распространенных программ, связанных с файлами JS, перечисленными ниже.
Какой это файл?
Если вы не можете открыть файлы JS, попробуйте определить тип файла. Это может помочь вам найти правильную программу для его открытия. Обычно файлы JS считаются исполняемыми файлами. Тем не менее, вы можете посмотреть тип файла, чтобы быть уверенным. Начните с того, что щелкните правой кнопкой мыши значок файла и выберите «Свойства» («Дополнительная информация», если вы работаете на Mac). Затем найдите тип файла в разделе «Тип файла» («Вид» на Mac).
Может ли разработчик помочь?
Если вы не можете открыть файлы JS, разработчик программного обеспечения может помочь. Разработчики упомянутых выше программ следующие:
Попробуйте связаться с одним из этих разработчиков, чтобы узнать, как открыть файл JS.
Могу ли я использовать универсальный просмотрщик файлов?
Универсальное средство просмотра файлов — это то, что вам нужно, если у вас есть файлы JS, которые нельзя открыть ни в одной другой программе. Установите универсальный просмотрщик файлов, например File Magic (Загрузить), и посмотрите, откроет ли он ваш файл JS. Помните, что если ваш файл несовместим, универсальный просмотрщик файлов откроет его только в двоичном формате.
Рекомендуемая загрузка
К сожалению, ваш браузер не поддерживает встроенные видео.
Дополнительное предложение для File Magic от Solvusoft | ЛСКП | Политика конфиденциальности | Условия | Удалить
Открывает все ваши файлы КАК ВОЛШЕБНО! 1
Дополнительное предложение File Magic от SolvusoftEULA | Политика конфиденциальности | Условия | Удалить
1 Неподдерживаемые типы файлов можно открывать в двоичном формате.
Просмотреть файлы
Чтобы пройти этот курс, вам необходимо знать, как и где вы запускаете код JavaScript. У вас есть несколько вариантов запуска вашего первого приветственного программирования:
Откройте редактор и создайте файл с именем index.js .
JavaScript – не Java
Прежде чем вы приступите к изучению JavaScript, вам следует понимать, что
JavaScript – это не Java. Это два совершенно разных языка программирования. JavaScript не имеет ничего общего с языком Java, кроме похожего синтак
сиса.
Java – объектно-ориентированный язык программирования, разрабатываемый компанией Sun Microsystems с 1991 года и официально выпущенный 23 мая 1995 года. Java – это мощный и гораздо более сложный язык программирования, на нём можно писать самые разные программы. Для интернет-страниц есть особая возможность – написание апплетов.
Апплет – это программа на языке Java, которую можно подключить к HTML при помощи тега <applet>. Jаvаапплеты запускаются с помощью компилятора. Апплеты Java встраиваются в веб-страницу, но хранятся на диске как отдельные файлы. Это двоичные файлы, и если вы их откроете, то не увидите исходный код апплета.
Сценарии JavaScript размещаются внутри веб-страницы и не могут существовать отдельно от нее. Для выполнения JS-сценариев не нужен компилятор, они выполняются браузером на стороне пользователя. JS-скрипт – это обычный текст, и вы можете просмотреть код невооруженным взглядом – без какого-либо специального программного обеспечения.
Java — это язык, который основан на классах и отличается быстротой, высоким уровнем защиты и надежностью. Ориентированная на классы модель Java означает, что программы состоят исключительно из классов и их методов. Наследование классов и строгая типизация в языке Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
JavaScript — это легкий язык программирования, который обладает простым синтаксисом, специализированной встроенной функциональностью и минимальными требованиями для создания объектов. Вам не нужно объявлять переменные, классы и методы. Не нужно беспокоиться о том, являются ли методы публичными (public), приватными (private) или защищенными (protected), а также вам не нужно реализовывать интерфейсы. Переменные, параметры и возвращаемые функциями типы JS-скриптов не являются явно типизированными.
Шаг 5: Вставить код на страницу
Чтобы запустить JavaScript-файл, нужно вставить его код на веб-страницу. Существует несколько способов сделать это:
- Вставить код непосредственно на страницу. Для этого нужно открыть редактор кода, скопировать весь код из файла с расширением .js и вставить его между тегами <script> и </script>. Эти теги могут располагаться внутри тега <head> или <body> в зависимости от того, куда нужно вставить код.
- Создать отдельный файл и вставить его на страницу. Для этого нужно создать новый файл в редакторе кода, скопировать весь код из файла с расширением .js и сохранить его с расширением .html. Затем нужно вставить ссылку на этот файл внутри тега <head> или <body> с помощью тега <script src=»путь_к_файлу»></script>. Вместо «путь_к_файлу» нужно указать относительный или абсолютный путь к файлу на сервере.
Важно помнить, что при вставке кода на страницу необходимо учитывать порядок, в котором они подключаются. Если JavaScript-файл зависит от других файлов, то нужно сначала подключить зависимые файлы, а только затем сам файл с кодом
Выбрать место вставки
Для того чтобы запустить JavaScript-файл в браузере, необходимо выбрать место вставки кода. Это может быть любой элемент HTML-страницы, например:
- <head> – в этом элементе страницы обычно размещают метатеги и подключают CSS-файлы;
- <body> – здесь размещается основное содержимое страницы: текст, изображения, формы и т.д.;
- <div> – это блочный элемент, который может служить контейнером для других элементов. Он может использоваться, например, для оформления верхнего меню или боковой панели;
- <p> – это элемент для размещения абзацев текста;
- <span> – это строчный элемент, который может использоваться для выделения отдельных слов или фраз внутри других элементов.
Выбор места вставки JavaScript-кода зависит от того, какая задача перед нами стоит. Например, для вставки скрипта в шапку страницы можно использовать тег <script> внутри элемента <head>. А для выполнения каких-то действий при нажатии на кнопку, следует выбрать соответствующий элемент (например, кнопку), написать обработчик события и разместить в нужном месте.
| Примеры использования | Место вставки |
|---|---|
| Показать/скрыть блок информации при клике на кнопку | <div id=»info»>…</div> <button id=»toggleBtn»>Показать/скрыть</button> |
| Отправить данные формы на сервер и получить ответ в виде сообщения | <form>…</form> <div id=»result»></div> |
| Анимировать элемент при наведении мыши | <img id=»pic» src=»…»> |
В любом случае, перед вставкой кода следует тщательно проверить его на наличие ошибок и совместимость с используемыми браузерами. Также нужно убедиться, что выбранное место вставки действительно является наиболее подходящим для решения поставленной задачи.
Содержимое
Esko Automation Engine Job Sheet Data
The JS file belongs to the Data category and works with Esko Automation Engine, being used as an Esko Automation Engine Job Sheet Data. Esko Automation Engine is a modular workflow automation server. The developer is still actively supporting the Esko Automation Engine, likely. Our data shows that Esko Automation Engine uses 14 more file types.
Область применения: Esko Automation Engine
Название программы: —
Категория: Данные файлы
MIME-тип: application/octet-stream
Синонимы:
—
Расширения, связанные с:
.imp Esko FastImpose Imposition Data
.acd Esko ArtiosCAD Canvas Data
.mfg Esko ArtiosCAD Manufacturing Data
.grt Esko Automation Engine Tiles Data
JACOSub Script
The JSS file is a JACOSub Script. JACOsub is an Amiga program designed for displaying timed sequences of titles and graphics over a video.
Область применения: JACOSub
Название программы: —
Категория: Видео файлы
MIME-тип: application/octet-stream
Синонимы:
—
Расширения, связанные с:
.jss JACOSub Subtitle File
.psb PowerDivX Subtitle
.aqt AQTitle Subtitle File
.cvd Chaoji VCD Subtitle
JavaScript
The JS file belongs to the Development category and works with Internet Explorer, being used as a JavaScript. JavaScript is an interpreted computer programming language. It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed. The developer is still actively supporting the Internet Explorer, likely. Our data shows that Internet Explorer uses 20 more file types.
Область применения: Internet Explorer
Название программы: —
Категория: Развитие файлы
MIME-тип: text/javascript
Синонимы:
—
Расширения, связанные с:
.loaded_0 JavaScript Cache Data
.htm Hypertext Markup Language Document
.ejs Embedded JavaScript Code
.java Java Source Code
JavaScript Style Sheet
The JSS file belongs to the Development category and works with Internet Explorer, being used as a JavaScript Style Sheet. JavaScript Style Sheets (JSSS) was a stylesheet language technology proposed by Netscape Communications Corporation in 1996 to provide facilities for defining the presentation of webpages. The developer is still actively supporting the Internet Explorer, likely. Our data shows that Internet Explorer uses 20 more file types.
Область применения: Internet Explorer
Название программы: —
Категория: Развитие файлы
MIME-тип: application/octet-stream
Синонимы:
js
Расширения, связанные с:
.js JavaScript
.css Cascading Style Sheets Data
.htm Hypertext Markup Language Document
.css1 CSS Backup
Расширение файла .js может относиться не только к одному типу файлов, но и к разным типам. Имейте в виду, что файлы с расширением .js могут содержать различные типы содержимого. Если у вас есть полезная информация об этом расширении, напишите нам!
Может быть, кто-то неправильно написал расширение файла .js?
В нашей базе данных мы обнаружили следующие похожие расширения:
.je SAP Fiori Journal Entry Data
.is Modula-3 Intermediate Assembly File
.jw JustWrite Document
.jx Cocoon JX Template
.ys Y86 Assembler Source Code
.jq JQ Script
Расширение .js часто используется неправильно
Люди иногда путают расширение имени файла .js. Судя по поисковым запросам на нашем сайте, вот наиболее распространенные ошибки за последний год.
je (1), is (1), jw (1), jx (1), ys (1), jq (1), ks (1), jz (1), hs (1), us (1)
Возникли проблемы с открытием файла .js?
Если вы хотите открыть файл .js на своем компьютере, вам просто нужно установить соответствующую программу. Неправильные настройки ассоциации .js могут вызвать эту ошибку.
Не удалось открыть этот файл:файла: Например.jsЧтобы открыть этот файл, Windows необходимо знать, какую программу вы хотите использовать, чтобы открыть его. Окна могут выходить в интернет, чтобы искать его автоматически, или вы можете вручную выбрать из списка программ, установленных на вашем компьютере.
Чтобы изменить ассоциации файлов:
- Щелкните правой кнопкой мыши файл с расширением чье сотрудничество вы хотите изменить, а затем нажмите Открыть с.
- В диалоговом окне Открыть с помощью выберите программу, с помощью которой вы хотите открыть файл, или нажмите Обзор, чтобы найти нужную программу.
- Выберите Всегда использовать выбранную программу, чтобы открыть такой файл флажок.
FileReader
объект, цель которого читать данные из (и, следовательно, из тоже).
Данные передаются при помощи событий, так как чтение с диска может занять время.
Конструктор:
Основные методы:
- – считать данные как
- – считать данные как строку (кодировка по умолчанию: )
- – считать данные как base64-кодированный URL.
- – отменить операцию.
Выбор метода для чтения зависит от того, какой формат мы предпочитаем, как мы хотим далее использовать данные.
- – для бинарных файлов, для низкоуровневой побайтовой работы с бинарными данными. Для высокоуровневых операций у есть свои методы, унаследованные от , например, , мы можем вызвать их напрямую.
- – для текстовых файлов, когда мы хотим получить строку.
- – когда мы хотим использовать данные в для или другого тега. Есть альтернатива – можно не читать файл, а вызвать , детали в главе Blob.
В процессе чтения происходят следующие события:
- – чтение начато.
- – срабатывает во время чтения данных.
- – нет ошибок, чтение окончено.
- – вызван .
- – произошла ошибка.
- – чтение завершено (успешно или нет).
Когда чтение закончено, мы сможем получить доступ к его результату следующим образом:
- результат чтения (если оно успешно)
- объект ошибки (при неудаче).
Наиболее часто используемые события – это, конечно же, и .
Вот пример чтения файла:
для Blob
Как упоминалось в главе Blob, работает для любых объектов Blob, а не только для файлов.
Поэтому мы можем использовать его для преобразования Blob в другой формат:
- – в ,
- – в строку (альтернатива ),
- – в формат base64-кодированного URL.
Для Web Worker также доступен
Для веб-воркеров доступен синхронный вариант , именуемый .
Его методы считывания не генерируют события, а возвращают результат, как это делают обычные функции.
Но это только внутри веб-воркера, поскольку задержки в синхронных вызовах, которые возможны при чтении из файла, в веб-воркерах менее важны. Они не влияют на страницу.
Шаг 6: Запустить код
Когда ваш JavaScript-файл подготовлен, и вы убедились, что добавили его в HTML-файл соответствующим образом, можно запустить код.
В зависимости от того, где расположены скрипты, вы можете использовать разные способы запуска кода. Если скрипт находится внутри тега <script>, он выполнится автоматически при загрузке страницы. Если же скрипт расположен в отдельном файле, его нужно запустить явно.
Для запуска скрипта создайте блок JavaScript внутри тега <script> и добавьте свой код в него:
Кроме того, вы можете использовать команды веб-инспектора, чтобы запустить свой JavaScript-код. В Chrome, откройте веб-инспектор с помощью (Windows) или (Mac), перейдите на вкладку «Console» и введите свой код в консоль. Нажмите Enter, чтобы выполнить его.
Как только ваш код будет запущен, он будет иметь доступ к HTML-странице и сможет взаимодействовать с ее элементами.
Не забывайте сохранять свой JavaScript-файл и обновлять страницу после каждого изменения, чтобы увидеть результаты своих изменений.
Проверить код на ошибки
После написания кода JavaScript необходимо проверить его на наличие ошибок, чтобы предотвратить возможные сбои в работе программы. Существует несколько инструментов, которые помогают обнаружить ошибки в коде:
- Console.log() — это функция, которая выводит сообщения об ошибках в консоль браузера. Путем использования console.log() можно проверить переменные, которые определены в коде, убедиться в правильности синтаксиса и т.д.
- ESLint — это инструмент, который анализирует код на наличие ошибок, предупреждает о неправильном использовании языка и дает рекомендации по оптимизации кода.
- JSHint — это еще один инструмент для проверки кода на ошибки, который может определять использование устаревших или небезопасных конструкций в коде.
Проверка кода на ошибки позволяет снизить количество ошибок в работе программы, улучшить ее производительность и повысить ее стабильность.
Примеры ошибок при открытии файлов js и их решение
Открытие файлов js может иногда вызывать некоторые проблемы, особенно для начинающих программистов. В этом разделе мы рассмотрим некоторые наиболее распространенные примеры ошибок и как их можно решить.
-
Ошибка: Файл не может быть открыт
При попытке открыть файл js ничего не происходит или появляется сообщение об ошибке.
Возможные причины и решения:
— Убедитесь, что ваш файл имеет расширение .js (например, script.js).
— Проверьте, что файл находится в нужной папке и доступен для чтения.
— Убедитесь, что вы используете правильный путь к файлу в вашем коде.
-
Ошибка: Синтаксическая ошибка
При открытии файла js возникает сообщение об ошибке связанное с некорректным синтаксисом.
Возможные причины и решения:
— Промаркируйте код вашего файла с использованием инструментов, таких как ESLint или JSHint, чтобы проверить наличие синтаксических ошибок.
— Внимательно проверьте и исправьте написание и порядок символов, включая скобки, точки с запятой и кавычки.
— Убедитесь, что вы используете правильные имена и ключевые слова в вашем коде.
-
Ошибка: Файл не может быть найден или загружен
При загрузке файла js веб-страница не может найти или загрузить файл.
Возможные причины и решения:
— Проверьте правильность пути к файлу и убедитесь, что файл находится в доступной директории.
— Убедитесь, что сервер правильно настроен для загрузки файлов js и что файл не заблокирован брандмауэром или другими ограничениями безопасности.
— Проверьте сетевое соединение и убедитесь, что файл доступен через Интернет.
Если ваши проблемы с открытием файлов js не могут быть решены с помощью вышеперечисленных рекомендаций, вам может потребоваться обратиться к программисту или искать помощь в специализированных форумах и сообществах.



















![Файл js: как открыть файл .js? [шаг-за-шагом]](http://portalcomp.ru/wp-content/uploads/9/9/0/990ea118f67b4196fe88a1e7d6359b98.jpeg)








