Сервисы для определения конструктора сайта или CMS
Поскольку запрос на определение, с помощью какой программы был создан сайт, набирает популярность, не удивительно, что в просторах интернета появились площадки, позволяющие узнать данную информацию.
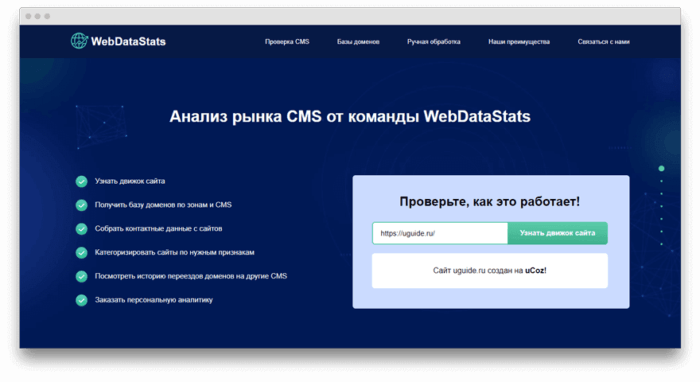
WebDataStats

Считается самым популярным и технически оборудованным на рынке анализа CMS. Позволяет делать выгрузку с сайтов, обрабатывать данные, полученные по каждому домену.
Основное преимущество: наличие богатой аналитической базы, которая позволяет провести одиночную или многократную проверку CMS, собирать статистическую информацию, а также узнать какой движок лежит в основе площадки.
Программа способна с высокой вероятность определить порядком 1000 управленческих систем. В этот список попадают популярные конструкторы, платформы с различным рейтингом популярности.
Она позволяет не только определить движок, программный язык, но и выделить категории с дальнейшей систематизацией признаков. Можно отследить историю перемещения доменов, если такие производились. Есть опция получения отчетов по аналитике и собирать информацию в ручном режиме.
Среди основных преимуществ можно выделить следующие аспекты:
- Ежемесячное обновление существующей базы.
- Улучшение проверочных алгоритмов.
- Проведение сравнительной характеристики.
- Бесплатное тестирование web-технологий.
- Предоставление персональной аналитики по требованиям заказчика.
Программа будет отличным помощником для проведения маркетинговых исследований, блогерам и пользователям-любителям. Разработчики CMS смогут провести качественный анализ и определить собственное место площадки среди других популярных конструкторов.
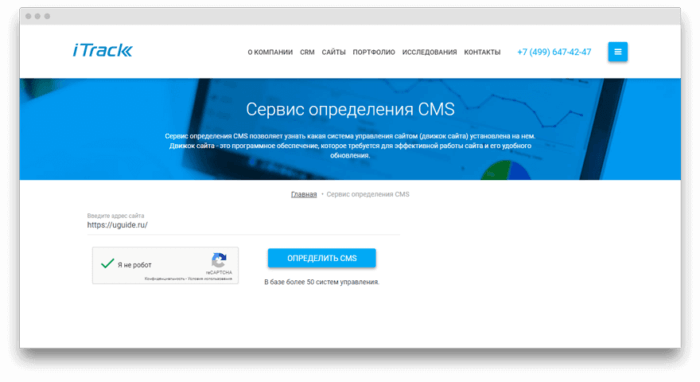
iTrack

Сервис определяет CMS с точностью до 90%. Принцип идентификации очень простой:
- Ввести домен от сайта.
- Ввести капчу.
- Кликнуть на кнопку определить CMS.
Остается подождать несколько секунд, пока система обрабатывает запрос и выдаст результат. Однако в базе программы содержится всего 50 движков к распознаванию. Если попадется один из них, то сервис непременно выдаст результат в течение 20 секунд.
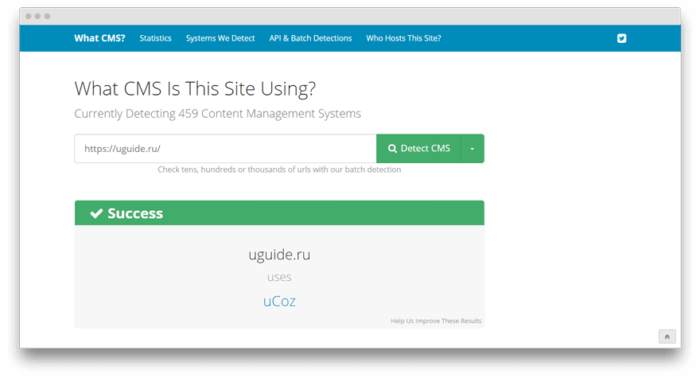
What CMS

Площадка зарубежного производства, помогающая определить, на каком сервисе был создан сайт. Парсинг проходит в течение 2-3 секунд, предоставляет только точные и полезные данные, которые могут понадобиться пользователю. Это можно считать несомненным плюсом, поскольку не придется тратить время, чтобы найти название платформы. Может распознавать до 170 платформ на платной и бесплатной основе.
Какие есть способы определения движка сайта ваших конкурентов?
Через HTML-код страницы
Компании по мере сил скрывают движки своих ресурсов, защищаясь от возможных кибератак. Но в HTML-коде страниц, в теге head остаются следы, по которым можно определить CMS сайта. Способ показывает только коробочные движки. Как узнать CMS через HTML-код страницы:
1. Откройте сайт, CMS которого нужно узнать.
2. Посмотрите код страницы, нажав комбинацию клавиш Ctrl+U, или через контекстное меню кнопкой “Просмотр кода страницы” (в Opera “Исходный текст страницы”).
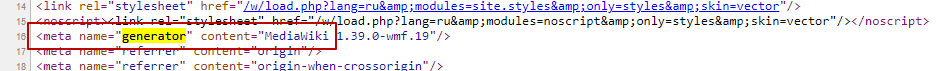
3. Ищите служебный мета-тег generator. Если он есть в коде, то его значение укажет на CMS, которая используется на ресурсе. Выглядит это так:
На скриншоте видно, что страница использует движок PrestaShop.
Через пути к файлам
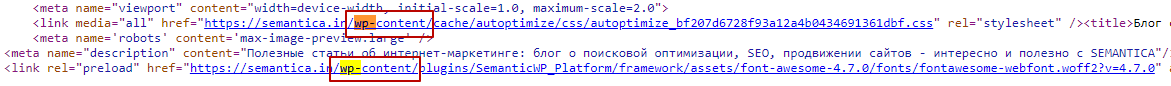
Если веб-мастер скрыл тег generator, вы можете узнать движок сайта, посмотрев в HTML-коде пути к файлам JavaScript. Найдите через Ctrl+F на странице кода тег script type. В его теле может быть обозначена CMS. Строка выглядит так:
На скриншоте ниже ресурс использует Bitrix. Данный способ определения CMS сайта показывает только коробочные движки.
Через футер сайта
У каждого веб-ресурса внизу страницы есть блок с дополнительной информацией: карта, обратная связь, политика конфиденциальности, вакансии. Это и есть футер. Если первых 2 способа как узнать движок сайта ничего не дали — пролистайте страницу вниз и изучите приведенную в блоке информацию. Иногда разработчики оставляют там сведения о движке. Таким образом можно определить не только коробочные, а и студийные CMS.
Через анализ структуры ссылок
Способ позволяет распознать сайты на движке WordPress и Joomla. На примерах показаны внешний вид ссылок с характерной информацией для этих CMS:
-
-
- nazvanie-saita?p=id-znachenia — подчеркнутый знак /?р показывает, что на сайте используется движок WordPress.
- nazvanie-saita/index.php?option=com_content&task=view&id=12&Itemid=345 — такой ресурс работает на CMS Joomla.
-
Через админ-панель
Попробуйте зайти на админ-панель сайта, CMS которого хотите определить. URL входа есть в открытом доступе, достаточно вбить в строку поиска “Как войти в админку CMS”. Подбирайте адреса от разных движков. Если ресурс работает на коробочной CMS — один из вариантов подойдет, и вы попадете в окно входа в админку.
Админка CMS WordPress: nazvanie-saita/wp-admin/
Админка CMS Joomla: nazvanie-saita/administrator
Админка CMS Drupal: nazvanie-saita/user
Админка CMS 1С-Bitrix: nazvanie-saita/bitrix/admin/
Админка CMS OpenCart: nazvanie-saita/admin
Админка CMS Modx: nazvanie-saita/manager
Через файл robots.txt
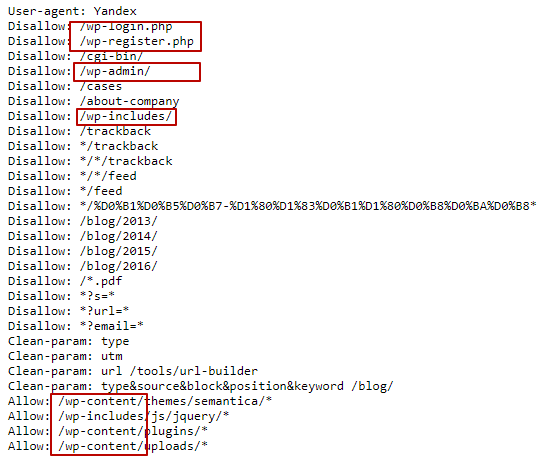
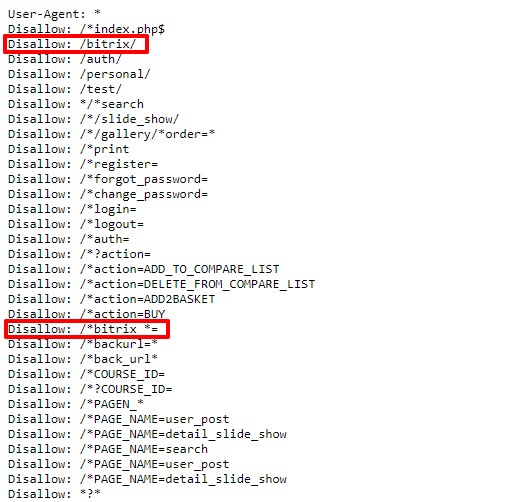
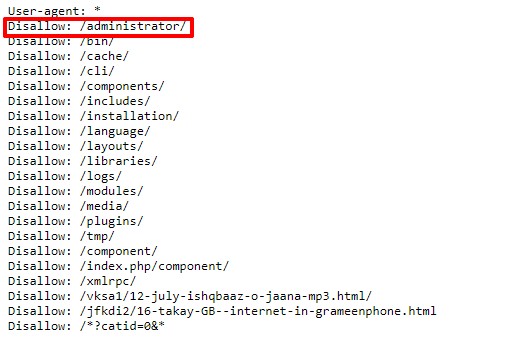
Для того чтобы в индексации сайта не участвовала его техническая часть, веб-разработчики используют файл robots.txt, который хранится в корневой папке сайта. CMS можно узнать, анализируя названия внутренних папок в этом файле.
Откройте robots.txt, введя URL страницы в таком виде: nazvanie-saita/robots.txt/ Ищите название движка в открывшемся тексте.
Через заголовки HTTP и расширения браузеров
HTTP — это порядок обмена данными между пользователями и сетью. Для определения CMS не обязательно понимать, что такое заголовки HTTP
Важно, что в них могут быть указания на использующийся движок, и что они скрыты от пользователей
Узнать движок сайта через заголовки HTTP помогут браузерные расширения Wappalyzer, HTTP Headers, Chrome Sniffer, RDS Bar, iTrack.
Через парсинг
Парсинг — это автоматизированный сбор и анализ информации с веб-ресурсов. Самый популярный парсер, способный обрабатывать информацию о движках сайта — A-parser Enterprise. Это комплексный сервис, который объединяет 90 парсеров и распознает 600 CMS. Стоит программа 199$.
Через онлайн-сервисы
Узнать CMS сайта онлайн — это самый простой способ. Открываете сервис, вводите в нужное поле адрес ресурса, чей движок необходимо узнать, и получаете результат. Рассмотрим подробнее самые популярные сервисы:
1. iTrack. Определяет 80 CMS, не требует регистрации, показывает историю недавних проверок. Работает быстро, имеет браузерные расширения.
2. Whatcms. Определяет 592 CMS, показывает историю последних поисков, выдает дополнительную информацию о сайте. Не требует регистрации.
3. BuiltWith. Масштабный сервис, показывающий подробную информацию о сайте: какие трекеры на нем установлены, какие виджеты, наличие языковых версий. Информация о движке тоже присутствует.
Как определить SATA с помощью программ
Существует несколько программ, с помощью которых можно проверить характеристики и режим работы ноутбука. В том числе и жесткого диска. Например, следующие:
HWiNFO
Программа HWiNFO считается одной из лучших. На, то есть две причины:
- удобный и доступный интерфейс;
- самая подробная характеристика устройства.
Определение SATA с помощью утилиты HWiNFO
Слева есть меню, на котором можно увидеть перечень всех внутренних устройств. Нас интересует материнская плата, то есть «Motherboard».
- Нажимаем на строку «Motherboard» и в правой части окна видим характеристики устройства. В данном случае, мы видим целых два порта SATA с маркировкой 6G. Одного такого порта хватило бы, чтобы утверждать, что устройство поддерживает подключение через SATA III.
Если вы не знаете, как называется ваш жесткий диск, посмотрите в интернете, какая модель должна быть установлена на вашем ноутбуке.
CrystalDiskInfo
Еще одна программа – CrystalDiskInfo. Утилита не дает подробной характеристики всех составляющих, но для того чтобы понять, через какой SATA подключен диск, подойдет.
Кроме того, CrystalDiskInfo дает нам еще одну важную информацию. Окно программы показывает, какой диск установлен SSD или HDD. Это важная информация, потому что HDD в принципе не способен работать быстрее, чем на SATA II
Поэтому не важно, через какой интерфейс его подключать. А вот для SSD разница принципиальна
Открываем программу и видим два интересующих нас значения: скорость вращения и режим передачи.
- в первом мы найдем информацию о том, какой же у нас стоит диск. В данном случае, стоит SSD;
С помощью этих способов вы сможете узнать, на полную ли скорость работает ваш жесткий диск. Если он ограничен недостаточно мощным интерфейсом, это повод обратиться в сервисный центр, чтобы вам его переподключили.
https://youtube.com/watch?v=XKlfWAAW0_0
Существует несколько способов узнать модель ноутбука. Эта информация может пригодиться, если вы собираетесь делать апгрейд.
С каждым годом темпы роста производительности компьютерного железа увеличиваются. Для того, чтобы держать свой ПК в тонусе, его необходимо время от времени апгрейдить. Чтобы избежать проблем с совместимостью, нужно знать, какие комплектующие установлены внутри. И если в стационарном компьютере сделать это очень просто, достаточно открыть крышку корпуса, то с ноутбуками все обстоит немного сложнее. Для того чтобы добраться до некоторых компонентов, придется разобрать половину гаджета. В качестве альтернативного способа требуется узнать модель лэптопа и по этой информации определить, какое железо производитель устанавливает внутрь. Сегодня мы расскажем, как узнать модель своего ноутбука независимо от производителя.
WebDataStats

Уникальная в своей нише платформа для аналитики сайтов — WebDataStats полезна не только вебмастерам, но и маркетинговым агентствам, компаниям, ориентирующимся на сео-продвижение. Возможности данного сервиса не ограничиваются одиночной или массовой проверкой CMS сайта по базе данных, которая насчитывает более 1000 движков.
Функционал сервиса включает в себя следующие инструменты:
- сбор и выгрузка базы сайтов отдельно по каждой CMS;
- выгрузка данных из собранных баз, в т.ч. контактных, в ручном и автоматическом режиме;
- отбор, оценка и группировка сайтов по заданным параметрам, например, тематике;
- разносторонняя оценка качества сайта по различным критериям;
- анализ истории и динамики изменений CMS сайта для доменов в зонах .ru, .su и .рф.

Особенностью работы сервиса является ручная перепроверка собранных данных, что позволяет добиться максимальной точности определения CMS. В случае отсутствия обнаруженного движка в базе данных, он идентифицируется вручную и добавляется в общий список.

Ежемесячный мониторинг сайтов в доменных зонах .ru, .su и .рф, а также сравнительный анализ данных с другими сервисами позволяет предоставлять пользователям максимально точные результаты аналитики сайтов.
Чтобы убедиться в качестве работы сервиса, можно бесплатно узнать движок интересующего сайта и протестировать любую услугу. Также разработчики ищут индивидуальный подход к каждому клиенту, потому к ним можно обратиться за дополнительными услугами, отсутствующими в заявленном перечне.
Определение административной панели вручную
Эти способы не предполагает использования специальных сервисов или утилит. Сделать это можно прямо в окне браузера.
Просмотр исходного кода
Для этого откройте html-код страницы, используя команду CTRL + U. Затем вызовите поисковую строку с помощью комбинации клавиш CTRL + G и введите там тег «generator».

Способ не самый эффективный – эту строчку можно удалить без вреда для функционала (многие сисадмины так и делают). Следовательно, поиск ничего не покажет.
Проверка пути к файлам оформления
Этот метод реализуется так же, как предыдущий – через поиск информации в коде. Внутри тега head вы можете найти важные системные файлы с указанием CMS.

У каждой админки есть своя структура, по которой ее можно отличить от других. Для WordPress это будет wp-content или wp-includes, для Битрикс /bitrix/panel/, /bitrix/templates/. Для других аналогично – в html-коде будет буквенное обозначение панели.
Служебные страницы в robots.txt
У каждого сайта независимо от движка есть файл robots txt – он управляет трафиком поисковых роботов на веб-ресурсе. Найти его можно через поисковую строку браузера, введя в ней https://site.ru/robots.txt/. В нем можно увидеть признаки используемой системы управления.
Для Вордпресс

Для Битрикс

Для Джумла

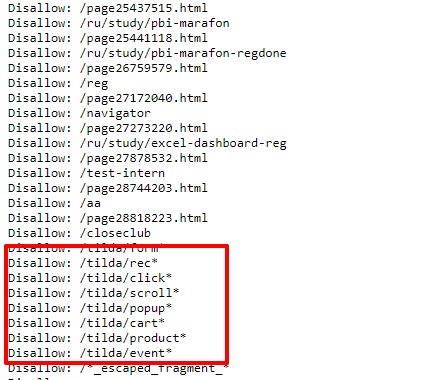
Для Тильда

Вход в административную панель
Можно попробовать такой способ – ввести в строке поиска один из вариантов url для входа в админку. Для каждой системы управления он будет свой. Не получилось с одним – используйте другой. Это не очень удобно и эффективно, но попытаться стоит.
Вот несколько вариантов для входа в популярные CMS:
- WP — site.ru/wp-admin/
- Bitrix — site.ru/bitrix/admin/
- Joomla — site.ru/administrator/
- Drupal — site.ru/user/
Поиск движка в футере сайта
Загляните в подвал. Возможно там, за мелким шрифтом, скрыта информация, какую ЦМС использовали разработчики при создании ресурса. Практического назначения эта отметка не несет и ни на что не влияет, поэтому её очень редко размещают.
Исключением могут стать случаи, когда в разработке использовался готовый шаблон и нужно указать его автора.
Определение структуры URL
Еще вы можете посмотреть, как выглядят ссылки на страницы. Но получится это, только если у домена не настроено формирование человекопонятных урлов.
Если вам удалось найти такой, то определить админку можно по следующим признакам:
- необработанный адрес для Вордпресс выглядит так: site.ru/р=245
- для Битрикс, например: #PRODUCT_URL#?id=#ID#
- для Joomla: site.com/content/view/44/896/
Зачем нужен архиватор сайтов
Используя предлагаемые возможности, можно не только изучить историю развития интернета на примерах наиболее популярных страниц. Функционал архива позволяет:
- Восстановить собственный ресурс в тех случаях, когда автоматическое резервное копирование не сработало должным образом.
- Анализировать конкурентов, просматривая изменения пользовательского интерфейса, дизайна или предлагаемого контента.
- Найти удаленную информацию, представляющую ценность в рамках решения определенной задачи.
- Проверять домены, доступные для приобретения — вполне возможно, что предлагаемые веб-адреса ранее уже были скомпрометированы и внесены в черные списки.
- Подобрать качественные статьи, подходящие для заимствования и повторной публикации — при условии соблюдения принципов авторского права.

Сайты стали сложнее
Однако информация имеет тенденцию к росту, причем в геометрической прогрессии – ее объем в современном мире удваивается приблизительно за 5 лет. К тому же такое быстрое распространение данных поставило во главу угла их актуальность: кто первый опубликовал, тот и получил основной поток читателей. Сайты стали сложнее, и способ ручного внесения – с разметкой, абзацами, заголовками, иллюстрациями – по трудозатратам стал сопоставим с вытесыванием в камне копий 10 заповедей.
Программистская братия пыталась решить проблему путем усовершенствования программ верстки сайтов, в том числе с визуальными редакторами – но этого уже было недостаточно.
Если владельцу сайта нужно было внести изменения – например добавить баннер или новую кнопку в меню сайта, то сделать это, скажем, для 10 страниц – было трудоемко, но еще реально. Но количество страниц сайта стало измеряться тысячами. Повторить одну и ту же операцию тысячу раз? А если баннер утерял актуальность и его нужно снять – еще тысячу раз? А потом еще нужно подключиться по FTP и загрузить все новые версии страниц. Извините, но это слишком.
Параметр версии протокола HTTP или как приложения HTTP выбирают версию протокола для общения и взаимодействия
- 28.05.2016
- HTTP протокол, Сервера и протоколы
- Комментариев нет
Здравствуйте, уважаемые посетители сайта ZametkiNaPolyah.ru. Продолжим знакомиться с протоколом HTTP в рубрике Серверы и протоколы и ее разделе HTTP протокол. В этой публикации мы погорим про то, как приложения определяют версию HTTP протокола, по которой им следует общаться друг с другом. Другими словами про параметр версии HTTP протокола.
Мы уже знаем, что на данный момент существует три версии HTTP протокола и четвертая версия находится в разработке. Для тех, кто совсем не знаком с HTTP, наверное, станет открытием то, что версия HTTP протокола является его параметром, который влияет на то, как будут взаимодействовать между собой клиент и сервер.
Параметр версии протокола HTTP
HTTP протокол для указания версии использует нумерацию типа: мажорная.минорная. Первое, что должен указать клиент серверу при установке соединения по HTTP – это версия HTTP, которой они будут пользоваться для общения. В каждой версии HTTP есть свои особенности и тонкости. В рамках данных заметок мы будем изучать HTTP 1.1.
Когда разработчики стандарта HTTP меняют или расширяют семантику HTTP протокола, тогда они изменяют минорную версию HTTP. Когда меняется алгоритм анализа HTTP сообщений или, когда изменяется формат сообщений, то меняется мажорная версия HTTP протокола.
Я уже говорил, что версия HTTP протокола указывается в первой строке сообщения, общий синтаксис выглядит так:
Пример HTTP версии:
Помните про требования HTTP? Так вот ваше приложение должно включать HTTP версию в свои запросы или ответы. Версия HTTP, указанная в сообщение, говорит о том, что ваше приложение условно совместимо с той или иной версией HTTP.
HTTP версия приложения
HTTP версия приложения – это самая высокая HTTP версия, для которой ваше приложение (или приложение, которое вы используете) является, как минимум, условном совместимым, то есть выполнены все необходимые требования HTTP.
Некоторые приложения умеют преобразовывать HTTP версии, обычно они модифицируют поля HTTP заголовков. Во всем многообразии HTTP приложений выделим прокси-сервера. Стандарт HTTP четко прописывает алгоритм его работы относительно версий HTTP протокола. Прокси-сервер никогда не должен посылать сообщения клиента с версией HTTP выше, чем поддерживает клиент. Напомним себе, что серверное приложение, которое мы в данном случае называем прокси-сервером не обязательно выполняет только непосредственно обозначенную роль прокси-сервера, данное приложение может являться еще и конечным сервером, к примеру.
Подведем итог: HTTP параметр версии позволяет определить какой версией HTTP следует пользоваться приложениям и какую максимально возможную версию HTTP поддерживает приложение.
Примечания
-
(англ.). Alexa Internet. Дата обращения 20 июня 2020.
- .
- .
- (англ.). archive.org. Дата обращения 28 марта 2019.
- . Internet Archive (7 мая 2007). Дата обращения 31 августа 2016.
- (недоступная ссылка). Wayback Machine (6 июня 2000). Дата обращения 1 сентября 2016.
- Jeff. (Blog). Wayback Machine Forum. Internet Archive (23 сентября 2002). Дата обращения 4 января 2007. Author and Date indicate initiation of forum thread
- Miller, Ernest (Blog). LawMeme. Yale Law School (24 сентября). Дата обращения 4 января 2007. The posting is billed as a ‘feature’ and lacks an associated year designation; comments by other contributors appear after the ‘feature’
- Maximillian Dornseif. (англ.). preprint cs/0404005 16. arXiv (2004). Дата обращения 26 ноября 2017.
- .
- .
- (недоступная ссылка). Дата обращения 17 сентября 2017.
- . Роскомнадзор (24 октября 2014).
- ↑
Популярные CMS
Вот так выглядит рейтинг популярности движков для сайтов по данным iTrack на конец 2019 года:
Чтобы вам было проще определиться с выбором, давайте рассмотрим несколько сильных и слабых сторон пяти топовых CMS. Так вы сможете определить вектор ближайших действий и после изучить подробнее понравившийся движок. Ну или сразу устанавливайте и пробуйте, чего уж там
WordPress
Плюсы:
- CMS бесплатная;
- открытый исходный код позволяет дорабатывать систему;
- большое количество шаблонов, тем и плагинов — как платных, так и бесплатных;
- удобное управление и простой интерфейс;
- легкая установка: на большинстве хостингов предусмотрен встроенный функционал установки этой CMS-системы;
- база знаний: в интернете много статей, инструкций, советов и обсуждений на тему CMS WordPress.
Минусы:
- отсутствие официальной технической поддержки;
- открытый код делает сайт более уязвимым, также некоторые плагины написаны некачественно, что может привести к проблемам с безопасностью и ошибкам в работе сайта (советуйтесь с опытными пользователями и разработчиками, скачивайте дополнения с официальных источников);
- базового набора функций обычно недостаточно, требуется установка сразу нескольких плагинов.
Joomla
Плюсы:
- бесплатная CMS с открытым исходным кодом;
- хороший выбор встроенных и дополнительных инструментов;
- регулярное обновление системы, добавление новых компонентов;
- большое сообщество пользователей и разработчиков;
- простая установка.
Минусы:
- здесь, скорее, «плюсоминус»: из-за гибкости и разнообразных настроек с Joomla чуть сложнее разобраться, чем с WordPress;
- угрозы, связанные с открытостью кода (как и в случае с WordPress).
1С-Битрикс
Плюсы:
- готовые инструменты для создания и продвижения сайта;
- возможность выбора редакции, подходящей под нужды вашего проекта;
- уровень защиты выше, чем у бесплатных CMS;
- профессиональная поддержка.
Минусы:
- это коммерческий продукт, так что редакции платные;
- высокая требовательность к ресурсам, а значит, нужен мощный хостинг;
- новичку непросто разобраться в функционале админки, чаще всего для создания сайта на 1С-Битрикс обращаются к профильным специалистам.
OpenCart
Плюсы:
Минусы:
- уязвимости, связанные с открытым кодом (как и у других бесплатных движков);
- некоторые функции сайта можно реализовать только с помощью платных расширений.
Drupal
Плюсы:
- CMS бесплатная, код открыт
- гибкость системы позволяет создать сайт любого типа;
- крупное сообщество разработчиков;
- техническая поддержка;
- регулярное обновление, стабильность и высокая скорость работы движка.
Минусы:
- сложная панель управления;
- в выборе тем и шаблонов уступает другим CMS.
Вывод: выбор CMS зависит от задачи, которую вы перед собой поставили, но основные критерии я описала в статье, чтобы вы не тратили время на тестирование очевидных вещей.
Как узнать на каком движке сделан сайт
Cms или движок сайта — это готовая платформа или заготовка, с помощью которой можно за несколько часов создать свой собственный сайт без знания языков программирования. Все CMS отличаются друг от друга не только функционалом и видом, но и начинкой. Именно с помощью этих отличий мы и сможем определить движок чужого сайта.
Существует много разных способов, и лучше привести полный список методик. Ведь иногда администрация сайта может скрывать какую-то информацию, что помешает определить движок одним методом, но при этом позволит подсмотреть с другой стороны. Так что пробуйте по очереди все описанные ниже варианты, и какой-то сработает.
Как узнать cms сайта: самый простой и быстрый способ — воспользоваться онлайн-сервисами или плагинами для браузера. Об этих методах я написала в конце статьи, так что ради быстрых способов можно сразу спуститься внизу статьи. Ради любопытства можно посмотреть и другие методики.
1. Быстрый способ — посмотреть подсказки на самом сайте.
Начинающие владельцы сайтов зачастую не хотят или просто не умеют прятать движок своего сайта, так что иногда можно найти нужную информацию невооруженным взглядом
Главное понимать, на что обращать внимание:
- «Еще один сайт на WordPress» — запись стоит по умолчанию на всех сайтах на WordPress. Пропустить такую подсказку невозможно, так что вы быстро определите CMS.
- Ucoz — легко определить по доменному имени, ведь адрес сайта выглядит site.ucoz.ru.
Конечно такие явные признаки редко встречаются, так что рассчитывать на это не стоит. И лучше перейти сразу к более серьезным признакам.
2. Проанализировать HTML-код.
Не бойтесь, для этой простой проверки вам совсем не нужно быть программистом. Достаточно поискать в коде определенные слова и функции, чтобы можно было определить движок.
Итак, для начала откройте HTML-код чужого сайта. Для этого на любой его странице нажмите сочетание клавиш CTRL+U. Запустите строку поиска (ctrl + F) и последовательно вбивайте следующие фразы для поиска:
- «wp-content», «wp-admin», «wp-includes» — данные слова указывают на то, что сайт создан на движке WordPress.
- «Joomla», «media/system/js/mootools.js» — указывает на движок Joomla.
- «bitrix» — встречается на движке Битрикс.
- «dle» — явный признак сайта на DLE.
- «maxsite», соответственно, maxsite.
Подобные намеки встречаются и в других CMS, но все виды рассматривать слишком долго. Так что если этих слов не нашли, значит движок не обычен или кто-то корректировал код, чтобы скрыть нужную информацию.
3. Ссылка на админку.
Зачастую опытные вебмастера меняют адрес для входа в админку с помощью специальных плагинов или скриптов, но попробовать можно. Ведь для каждой CMS войти в панель управления можно по разным ссылкам:
- site.ru/wp-admin — войти в панель управления WordPress.
- site.ru/administrator — для входа в админку Joomla.
- site.ru/bitrix/admin — админка Битрикса.
- site.ru/?do=register — DLE.
Если подставить неподходящее окончание, вы увидите страницу 404 (ошибку), а не форму для входа в панель управления.
4. Расширения для браузера.
Очень простой и быстрый способ узнать на каком движке сделан сайт, причем вам не придется лично изучать код страницы или подставлять разные адреса. Если у вас еще не установлен RDS-бар, поставьте и запустите. Теперь откройте нужный сайт и плагин автоматически его проанализирует и покажет нужную информацию.
Для этого просто на нужном сайте откройте плагин RDS-бар и посмотрите на значок, который отображается в верхнем правом углу. По его виду вы все поймете.
5. Онлайн-сервисы.
Пожалуй самый простой и быстрый способ определить движок сайта, не тратя на это лишнего времени. Достаточно зайти на подходящий сайт, к примеру: 2ip.ru и выбрать Система управления сайтом (CMS).
В поле введите адрес нужного сайта и подождите, пока что сервис его проанализирует. Если движок сайта популярен и находится наверху списка, вы сразу увидите результат.
Так что если вам нужно быстро узнать на каком движке сделан сайт (cms сайта), обращайтесь сразу к последнему методу — проверит наличие всех известных cms автоматически и без вашего участия.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Просмотр кода страницы в Google Chrome
Откроется новая вкладка с кодом.
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
Как открыть «Инструменты разработчика» в Google Chrome
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Как открыть код элемента страницы в Google Chrome
Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Просмотр кода в Яндекс.Браузере
Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
Просмотр кода через меню Яндекс.Браузера
В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
Где находятся настройки браузера в Safari
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
Включение меню разработчика в Safari
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Как открыть код страницы в браузере Safari
Код откроется в нижней части страницы:
Код страницы в Safari
Microsoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Просмотр кода страницы в Microsoft Edge
Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Инструменты разработчика в Microsoft Edge
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Исследование кода отдельных элементов в Microsoft Edge
Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Просмотр кода в Mozilla Firefox
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
Исходный код в меню Mozilla Firefox
А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Как открыть инструменты разработчика в Mozilla Firefox
Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
Просмотр кода страницы в браузере Opera
То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.