А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
browser safe fonts
в его
прим. переводчика:
@font-face
каждый
@font-family
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica |
sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget |
sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 |
cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 |
monospace |
| Georgia, serif | Georgia 1 | Georgia |
serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 |
sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 |
monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande |
sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 |
serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva |
sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times |
serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica |
sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva |
sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva |
sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 |
serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI). 5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом
Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку)
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
Русские шрифты для word
На нашем сайте вы можете подобрать и скачать русские, красивые шрифты для word абсолютно бесплатно, без регистрации
Обращаем ваше внимание, что все шрифты размещенные на сайта могут использоваться в ворде. Для того чтобы шрифт отображался в программе Microsoft Word, его нужно установить в вашу операционную систему
Подробнее об установке вы можете узнать из нашей статьи как установить шрифт. После того как вы установите шрифт на свой персональный компьютер – он автоматически появится во всех программах где предусмотрена работа с текстом, включая word.
Вы можете подобрать шрифты для word в наших каталогах бесплатных шрифтов. В них вы найдете множество красивых и интересных шрифтов для любых целей. Для того чтобы подобрать гарнитуру, впишите любую фразу в поле вверху страницы, и выберите категорию шрифтов которая вас интересует. При необходимости, вы можете изменить цвет, как самой надписи, так и фонового окружения
Подыскивая шрифт, обращайте внимание на то, поддерживает ли он русский алфавит
1. Tangak
Шрифт, который, наконец-то, может составить конкуренцию Lobster и Appetite. Его восточный привкус ничуть не портит впечатление от начертания. Tagmak отлично подойдет для оформления графики в ресторанах, кафе, сетях быстрого питания и не только.
Скачать шрифт Tangak
2. Nautilus
Nautilus от компании TypeType нашумел сразу после своего выхода, и пополнил коллекции ведущих дизайнеров. К слову, это та же компания, которая выпустила шрифт Days.

Скачать шрифт Nautilus
3. Ice tea
Прекрасный рукописный, декоративны шрифт, способный выполнять самые разнообразные задачи в дизайне.

Скачать шрифт Ice tea
4. Made likes
Яркий представитель современных брусковых шрифтов. Имеет ярко выраженный характер и сбалансированный кернинг.

Скачать шрифт Made likes Script Скачать шрифт Made likes Slab
5. Monly
Декоративный, компактный шрифт с засечками.

Скачать шрифт Monly Regular Скачать шрифт Monly Bold Скачать шрифт Monly Serif Regular Скачать шрифт Monly Serif Bold
6. Philosopher

Еще один бриллиант в типографике от российского производителя шрифтов TypeType. Малоконтрастная гарнитура получилась на редкость утонченной и чистой.
Скачать шрифт Philisopher Regular Скачать шрифт Philisopher Italic Скачать шрифт Philisopher Bold Скачать шрифт Philisopher Bold Italic
7. Rostov
Стильный гротеск со своеобразным начертанием некоторых символов. Отлично подойдет для плакатного дизайна.

Скачать шрифт Rostov
8. Sunday
Узкий, акцидентный шрифт, позволяющий сэкономить рабочее пространство и добавить в работу выразительности.

Скачать шрифт Sunday
9. Uni
Классический текстовый гротеск, в современном исполнении. К сожалению, в бесплатном доступе находятся лишь два начертания из всего семейства.

Скачать шрифт Uni New Light Скачать шрифт Uni New Heavy Italic
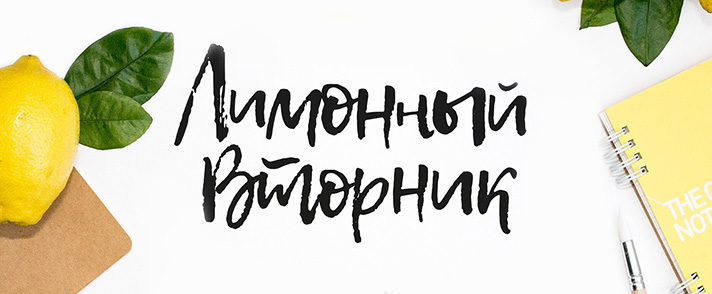
10. Lemon Tuesday
Лемонный вторник — еще одно замечательное акцидентное, рукописное начертание. В буквах присутствуют артефакты усиливающие эффект написания от руки.

Скачать шрифт Lemon Tuesday
11. Magnolia
Аккуратный шрифт с изящными засечками. Подойдет как для обычного набора текста, так и для творческих задач.

Скачать шрифт Magnolia
Не стоит обходить вниманием и платные шрифты. Как правило, они более тщательно проработаны чем их бесплатные аналоги, и содержат более широкий набор символов

Купить шрифт Tesla

Купить шрифт Tilda
Работа со шрифтом
Как правило, Microsoft word служит для заполнения фирменной документации или написания статей, научных работ, рефератов. Ниже мы приведем пример наиболее распространенного и правильного оформления текста в документации. Оформленный по этим правилам документ – будет читабельным и грамотным, с точки зрения визуального восприятия и общепринятых норм.
- Наиболее распространенным шрифтом для деловой документации является Times New Roman
- Размер шрифта – 12-14 пунктов.
- Интервал между строками – 1,5.
- Размер шрифта для заголовка 16 пунктов. Подзаголовки 14 пунктов.
- Отступ от левого края страницы 3 см. От правого 1 см., верхнего – 2 см.
Более подробно об оформлении и редактировании текста, вы можете узнать из статьи редактирование текста в Microsoft Word, на нашем сайте.
Для тех, кто использует word для художественного оформления, мы предлагаем ознакомиться с разделом декоративные шрифты. В нем находится множество красивых и оригинальных гарнитур, которые помогут сделать из скучного документа – произведение искусства.
Напоминаем, что с помощью наших инструментов, вы можете подобрать интересный шрифт онлайн, и скачать его в один клик. Также, вы можете купить особый шрифт по низкой цене.
Как изменить шрифт по умолчанию в Windows 7
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Количество просмотров этой статьи: 82 068.
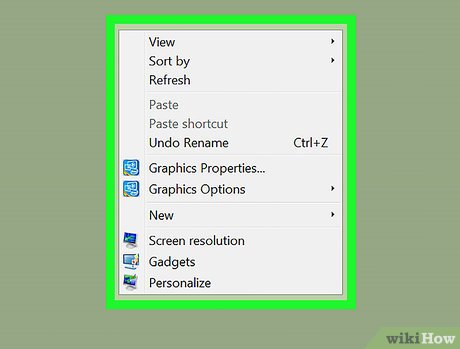
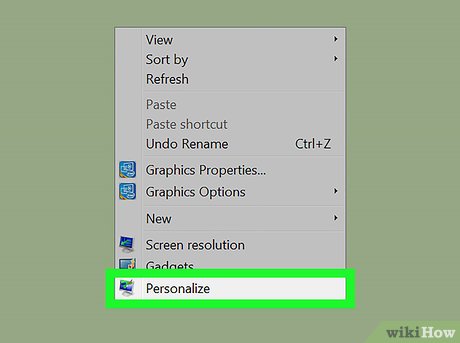
Из этой статьи вы узнаете, как изменить тип и размер шрифтов элементов системы Windows 7. Имейте в виду, что нельзя изменить шрифт любого элемента, но параметры некоторых можно задать с помощью меню «Персонализация».

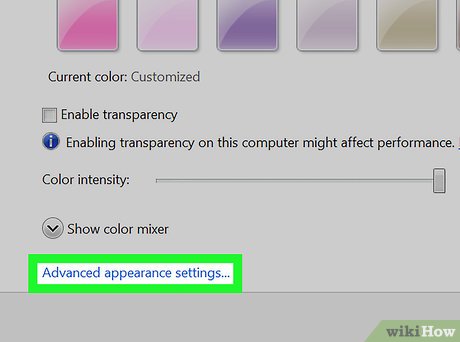
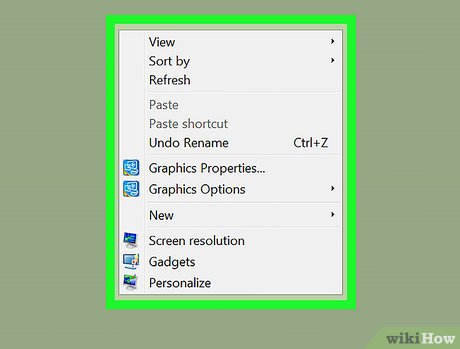
Чтобы перейти на рабочий стол, сверните все окна; для этого щелкните по значку в виде прямоугольника в правом нижнем углу экрана.


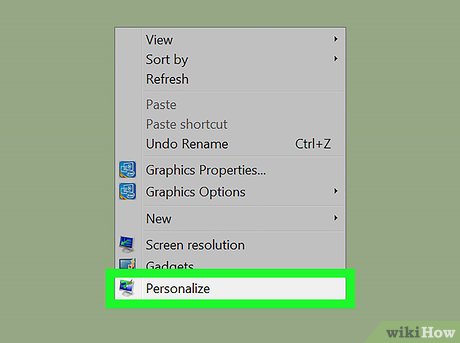
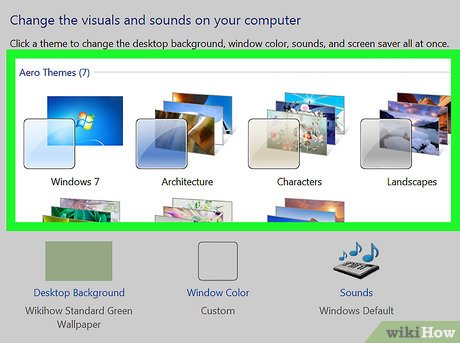
Также можно выбрать тему в разделе «Мои темы» (в верхней части окна), чтобы изменить тему, созданную пользователем.


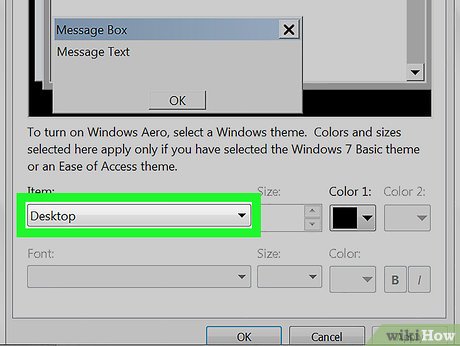
По умолчанию в меню выбрана опция «Рабочий стол».

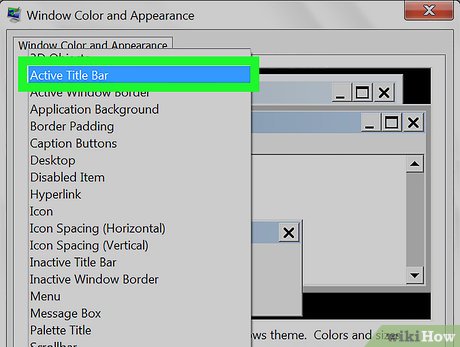
- Заголовок активного окна;
- Значок;
- Заголовок неактивного окна;
- Выделенный пункт меню;
- Окно сообщения;
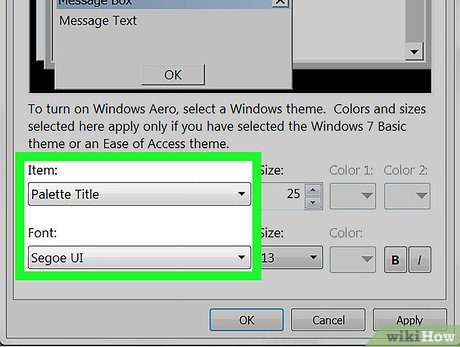
- Название панели;
- Строка меню;
- Всплывающая подсказка.

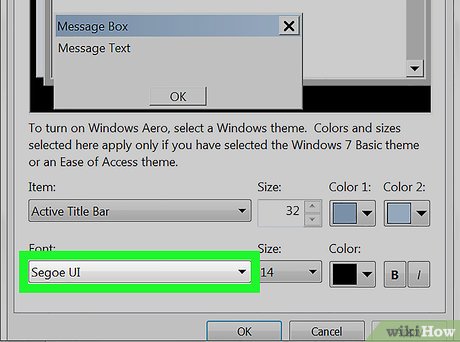
Способ написания шрифтов показывает, как они будут отображаться на экране.

- Если вам не нравится этот шрифт, выберите другой.
- Также можете изменить параметры шрифта (например, цвет или размер). Для этого откройте меню под соответствующим заголовком и выберите нужный параметр.
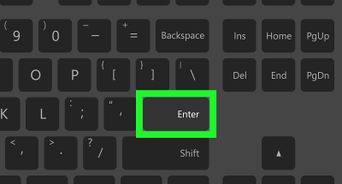
- Чтобы сделать шрифт полужирным или наклонным, нажмите B или I , соответственно. Эти кнопки расположены справа от названия и размера шрифта.


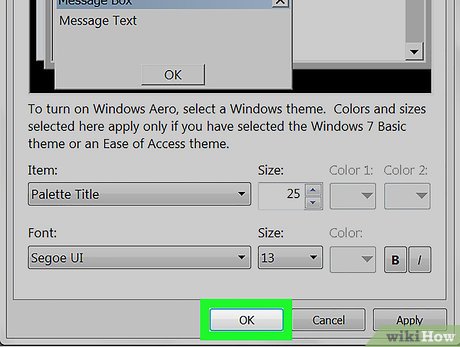
Возможно, вам придется перезагрузить компьютер, чтобы изменения вступили в силу.

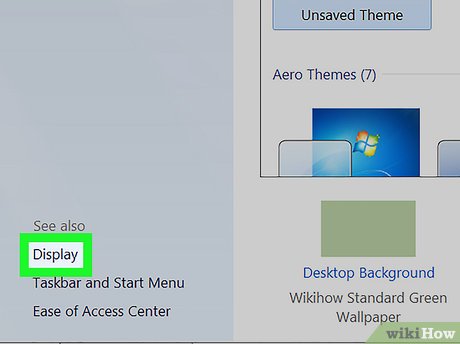
Чтобы перейти на рабочий стол, сверните все окна; для этого щелкните по значку в виде прямоугольника в правом нижнем углу экрана.


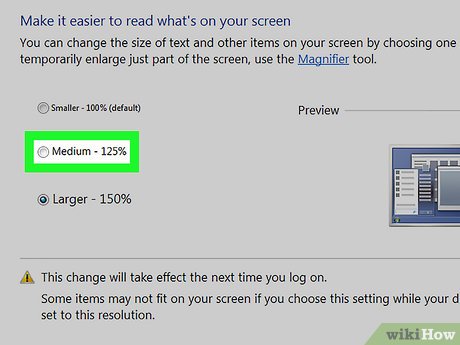
- Мелкий – 100% (по умолчанию) – размер текста по умолчанию;
- Средний – 125% – 125 процентов от размера текста по умолчанию;
- Крупный – 150% – 150 процентов от размера текста по умолчанию.

Чтобы задать другой размер текста, нажмите «Другой размер шрифта» в левой части окна, затем щелкните по «100%», выберите процент масштабирования и нажмите «ОК».


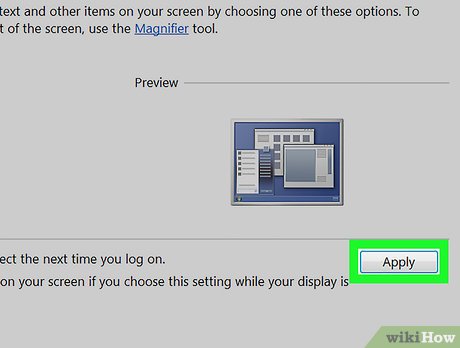
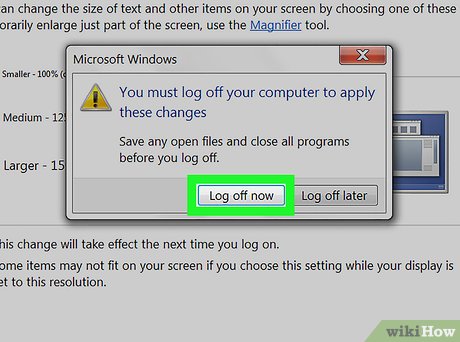
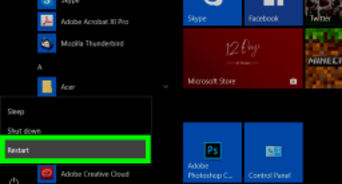
Если вы не завершили работу, вместо «Выйти сейчас» нажмите «Выйти позже» и сохраните файл, над которым вы работаете. Затем перезагрузите компьютер; для этого нажмите «Пуск», щелкните по стрелке, направленной вправо (она расположена справа от «Завершить работу») и нажмите «Перезагрузить».
- Поэкспериментируйте с разными шрифтами и размерами текста. Так как компьютеры отличаются друг от друга, на одном компьютере некоторые шрифты будут выглядеть лучше, чем на другом.
- Если у вас не получается вернутся к шрифтам по умолчанию, восстановите систему.
Не делайте шрифт слишком мелким; в этом случае вам будет трудно открыть окно «Персонализация» и изменить такой шрифт.
Дополнительные статьи














- ↑http://www.bbc.co.uk/accessibility/guides/change_fonts/computer/win/win7/
- ↑https://mcmw.abilitynet.org.uk/windows-7-changing-fonts/
- ↑http://www.lawfirmsoftware.com/support/change_dpi_settings_windows_7.htm
Об этой статье
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества. Количество просмотров этой статьи: 82 068.
15 лучших безопасных веб-шрифтов
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif
» или рубленых шрифтов (у которых нет засечек на кончиках букв
). Его часто используют в Windows
для замены других литер.

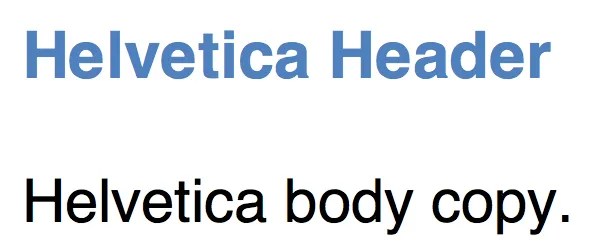
Helvetica
— палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт
работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов
).

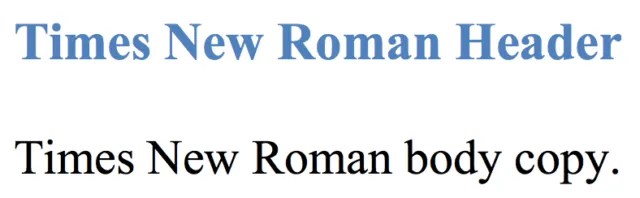
Выполняет ту же роль для шрифтов с засечками, что и Arial
для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах
. Это обновленная версия старого шрифта Times
.

CSS
стандартный шрифт
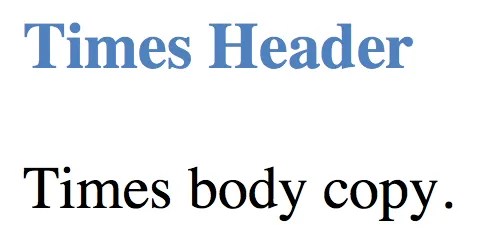
Times
знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.

Похож на Times New Roman
и применяется в качестве разновидности старой классики. Он также считается моноширинным
шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.

Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.

Verdana
может по праву считаться истинным веб-шрифтом (true web font
) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.

Стандартный
web
шрифт
Georgia
формой и размером напоминает шрифт Verdana
. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman
, по сравнению с ним выглядит словно карлик.

Palatino
относится к эпохе ренессанса. Никаких шуток
. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.

Еще один старинный шрифт, который появился еще в 16 веке в Париже
. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств
. Позже данный шрифт был взят на вооружение и другими операционными системами.

Bookman
(или Bookman Old Style
) — один из лучших стандартных шрифтов
для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.

Comic Sans MS
— забавная альтернатива для шрифтов с засечками.

Это шрифт средневековой тематики, изначально
разработанный корпорацией Microsoft
в середине девяностых годов. Он применялся в Windows XP
. Сегодня с его помощью составляют основной текст.

Аналог стандартного шрифта для сайта
Arial
. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica
А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.

Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля.
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Как установить свой шрифт для элементов системы Windows 10

Если у вас Windows 7 или 8, изменить шрифт очень просто, так как это является одним из параметров персонализации. В Windows 10, однако, такой опции нет, поэтому вы вынуждены «любоваться» пользовательским интерфейсом Segoe, нравится вам это или нет.
В Windows 10 есть способ изменить системный шрифт, но это нелегко и может быть рискованно, если сделано неправильно. Но следуйте нашим инструкциям, и вы сможете безопасно и легко избавиться от пользовательского интерфейса Segoe, заменив его своим любимым шрифтом.
Во-первых, вам нужно скопировать текст ниже в новый файл блокнота:
Очевидно, не нужно копировать New font name, а заменить этот текст точным названием шрифта, который вы хотите использовать.
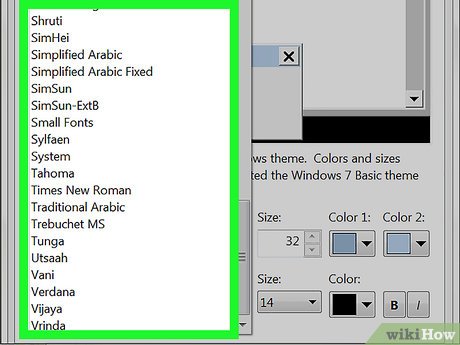
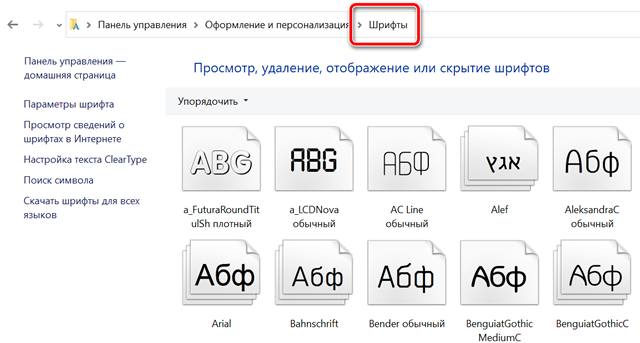
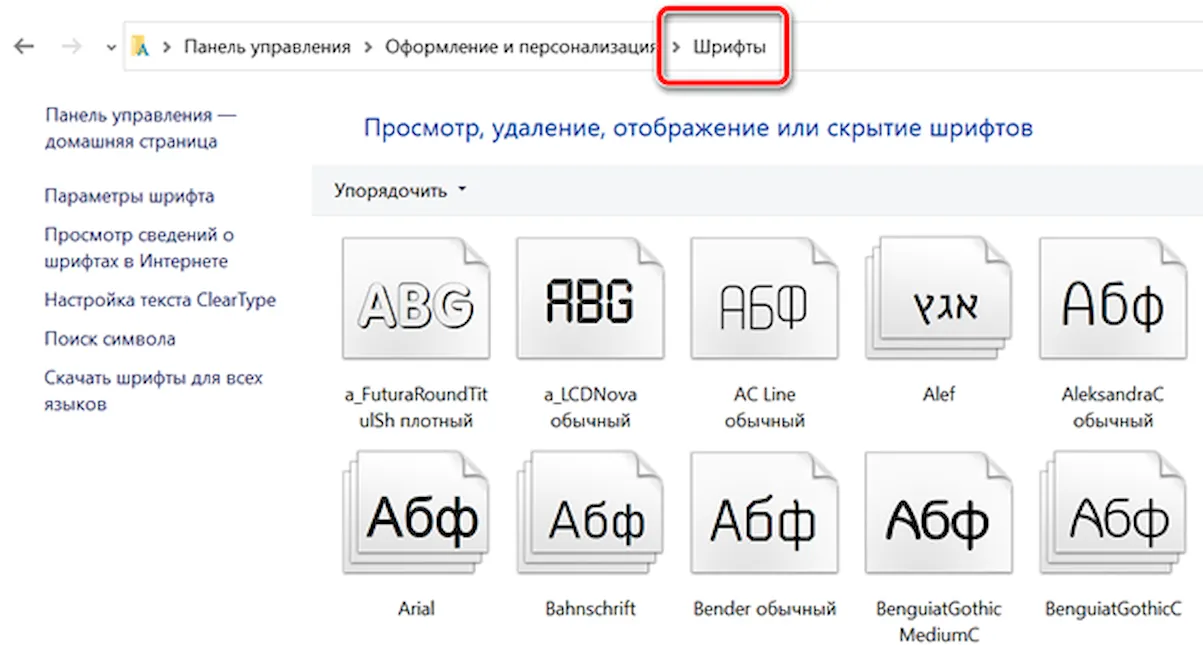
Для этого откройте панель управления, нажмите «Оформление и персонализация», а затем «Шрифты». Скопируйте точно название шрифта, который вы хотите использовать. Мы не рекомендуем использовать Wingdings 1, 2 или 3. Вы также можете найти шрифты, представленные в Windows 10, если щелкнуть правой кнопкой мыши на рабочем столе, выбрать «Персонализация», а затем «Шрифты» в меню слева.

Введите название выбранного шрифта в файл блокнота, при этом обязательно используйте заглавные буквы (как в названии шрифта). Для примера мы взяли BetinaScriptC.
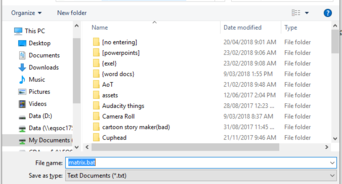
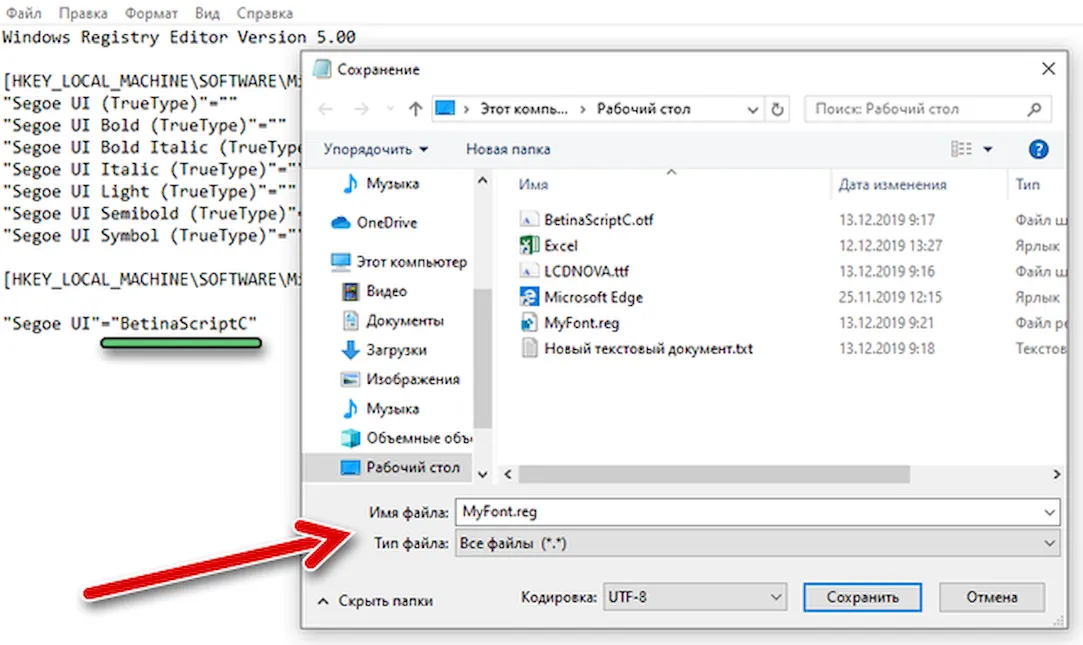
Теперь в меню Файл выберите Сохранить как. В раскрывающееся меню «Тип файла» выберите Все файлы. Это позволит вам изменить тип файла с «.txt» на «.reg». Как только вы это сделали, нажмите Сохранить . Обязательно сохраните файл в легко доступном месте, например, на рабочем столе.

На этом этапе целесообразно создать точку восстановления системы на случай, если что-то пойдет не так. Введите «Создать точку восстановления» в поле поиска и щелкните соответствующий результат. Теперь нажмите Создать в открывшемся окне. Введите название для неё, чтобы вы знали, что выбрать, если что-то пойдет не так. Мы предлагаем «Смена шрифта». Затем нажмите Создать .
По завершении этого процесса дважды щелкните сохраненный файл, чтобы применить изменения к Реестру. Нажмите «Да» при появлении запроса, затем «ОК».

Затем используйте опцию «Перезагрузить» (не выключить), чтобы перезагрузить компьютер. Когда вы в следующий раз войдете в Windows, ваш новый шрифт будет применен
Обратите внимание, что шрифт не может быть изменен везде в Windows. Например, меню «Пуск» может сохранить старый шрифт, но вы должны увидеть его во всех диалоговых окнах, под ярлыками и в веб-браузере

Как изменить системный шрифт обратно на Segoe UI
Если вы хотите изменить шрифт обратно на значение по умолчанию, вот как его восстановить.
Скопируйте следующий текст в файл блокнота:
Используйте тот же метод, который описан выше, чтобы изменить файл .txt на файл .reg и сохраните его в легко доступном месте. Дважды щелкните файл .reg, чтобы внести изменения в реестр ещё раз, отменяя последнее изменение шрифта. Нажмите Да и ОК и перезагрузите компьютер. Как только это будет сделано, шрифт по умолчанию должен быть восстановлен.
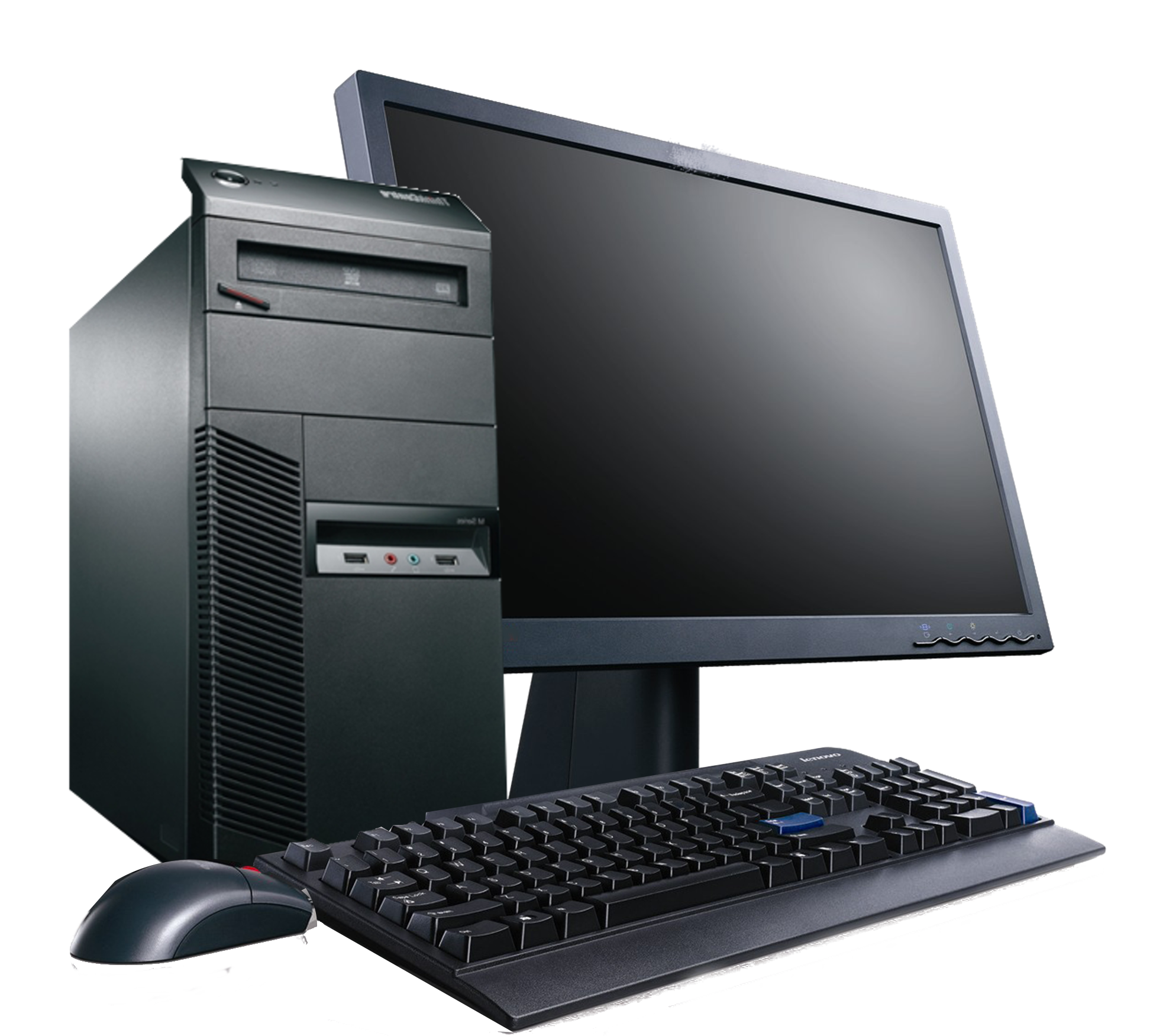
Как выбрать шрифт на клавиатуре компьютера: основные типы и принципы дизайна
Шрифт на клавиатуре компьютера играет важную роль в создании удобства и функциональности. Он не только влияет на внешний вид клавиатуры, но и обеспечивает удобство набора текста пользователю.
Одним из самых важных аспектов выбора шрифта на клавиатуре является его читаемость. Читаемость шрифта зависит от множества факторов, таких как размер, пропорции букв, декоративность и яркость.
Наиболее распространенными типами шрифтов на клавиатуре являются:
- Санс-серифные шрифты: характеризуются отсутствием декоративных концовок на буквах. Они обычно используются для создания современного и эргономичного дизайна клавиатуры. Примерами таких шрифтов являются Arial, Helvetica, Verdana.
- Серифные шрифты: эти шрифты имеют декоративные концовки на буквах. Они обычно используются для создания более классического и элегантного дизайна клавиатуры. Примерами таких шрифтов являются Times New Roman, Georgia, Garamond.
- Моноширинные шрифты: эти шрифты характеризуются равной шириной каждого символа. Они обычно используются для создания клавиатур, которые предназначены для программистов или людей, работающих с кодом. Примерами таких шрифтов являются Courier New, Consolas, Monospace.
При выборе шрифта на клавиатуре важно также учитывать контрастность и цветовую гармонию. Шрифт должен быть четко видимым на клавиатуре и контрастировать с фоном
Кроме того, шрифт должен соответствовать общему дизайну клавиатуры, чтобы создать эстетически приятный вид.
Наконец, выбор шрифта на клавиатуре должен быть также обусловлен удобством использования. Буквы и символы должны быть достаточно большими и простыми, чтобы их можно было легко увидеть и нажать на клавишу. Также шрифт должен быть удобным для чтения даже при длительном наборе текста.
В целом, при выборе шрифта на клавиатуре компьютера следует учитывать читаемость, стиль и функциональность. Шрифт должен быть удобным для пользователя и гармонировать с общим дизайном клавиатуры.
Стандартные шрифты для сайтов — SkillsUp
Каждый сталкивается с таким вопросом, какие же шрифты можно использовать, чтобы страничка выглядела так, как было задумано, на всех компьютерах и у каждого посетителя сайта?
Опытные дизайнеры и веб-мастера знают, что нужно использовать те шрифты, которые установлены на компьютере у посетителей сайта. Конечно, каждый владелец компьютера может иметь набор разных шрифтов. Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. (источник http://www.ampsoft.net/webdesign-l/WindowsMacFonts.html)
Таблица шрифтов для Windows и Mac, для безопасного использования во всех браузерах.
| Значение @font-family | Windows | Mac | Семейство |
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | 6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI). 5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом
Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку)
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции
Вот как выглядят шрифты в различных браузерах
Windows Vista, Internet Explorer 7, ClearType включен (для оптимального просмотра сохраните файл себе на компьютер)
Windows Vista, Firefox 2.0, ClearType включен (для оптимального просмотра сохраните файл себе на компьютер)
Mac OS X 10.4.8, Firefox 2.0, ClearType включен (для оптимального просмотра сохраните файл себе на компьютер)
А вот как выглядят шрифты в старом добром Windows 2000, IE 6.0:
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS. Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Имена родовых семейств являются ключевыми словами и не обязательно должны заключаться в кавычки.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
Что же может быть не так?
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите
, — один из стандартных вариантов. Например, Times New Roman
.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта
есть во всех операционных системах. Это небольшая коллекция, доступная в Windows
, Mac
, Google
, а также Unix
и Linux
.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного
. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий
на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов
HTML
.
Как настроить шрифт в Блокноте в Windows 10
Блокнот — это простой текстовый редактор, который, как и все простые текстовые редакторы, не позволяет настраивать шрифты. При использовании Блокнота нет реальной необходимости добавлять цвета или другие стили форматирования к тексту. Его часто используют для удаления форматирования текста, скопированного с веб-страницы или документа. Тем не менее, вы все еще можете до некоторой степени настроить шрифт в Блокноте. Конечно, есть ограничения. Внесенные вами изменения будут визуальными. Сам текст будет простым без какого-либо форматирования.
Шрифт в блокноте
Параметры настройки шрифта в Блокноте позволяют выбрать начертание другого шрифта. применить стиль и изменить размер шрифта.
Чтобы настроить шрифт в Блокноте, откройте его и выберите «Формат»> «Шрифт». Выберите шрифт из списка установленных шрифтов в списке шрифтов. Выберите стиль в списке «Стиль шрифта», а затем выберите размер в списке «Размер». Вы сможете увидеть предварительный просмотр шрифта в разделе «Образец». Нажмите «ОК», и для всех файлов Блокнота будут использоваться одинаковый шрифт, стиль и размер.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)

Когда вы открываете любой файл TXT в Блокноте или другие файлы, которые Блокнот может редактировать, например файлы HTML, BAT или PS1, все они будут отображаться с тем же настраиваемым шрифтом, который вы установили.

Вы можете изменить шрифт в любое время, но независимо от того, какой шрифт вы используете или какой стиль вы применяете, текст все равно останется «чистым». Если вы вставите его в документ Word или в свой почтовый клиент, он будет вставлен как обычный текст.
Файлы, которые вы создаете в Блокноте после настройки шрифта, а затем отправляете кому-либо, будут соответствовать настройкам шрифта, которые они используют. Если они используют другой текстовый редактор, файл будет отображаться со шрифтом по умолчанию. Если они используют Блокнот, он будет соответствовать настройкам шрифта по умолчанию для Блокнота в их системе.
Вы также можете изменить сценарий, используемый для отображения текста. Если вы решите использовать греческий, балтийский или какой-либо другой шрифт, это свойство шрифта будет сохранено. Это потому, что вы вводите текст другим шрифтом. Он может некорректно отображаться в системах, которые не поддерживают скрипт, однако вы редко найдете тот, который его не поддерживает. Даже если сценарий не поддерживается на уровне ОС, текстовый редактор обычно поддерживает наиболее часто используемые.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)